


Image-focused eBook
Showcase your six-chapter eBook with exciting images, enticing the user to jump right into their desired topic and navigate through a diverse range of interactive components. This template includes several interactive components such as flows, turning a dense content into an fun exploration experience. Users are encouraged to complete a quiz gathering information of their favorite choice.
COMPLEXITY
Medium
TYPE
eBook
USE CASE
Education
Features available
Here are the major features, abilities, and interactive elements used in this template.
Flow
Reveal
Lightbox
How-to use


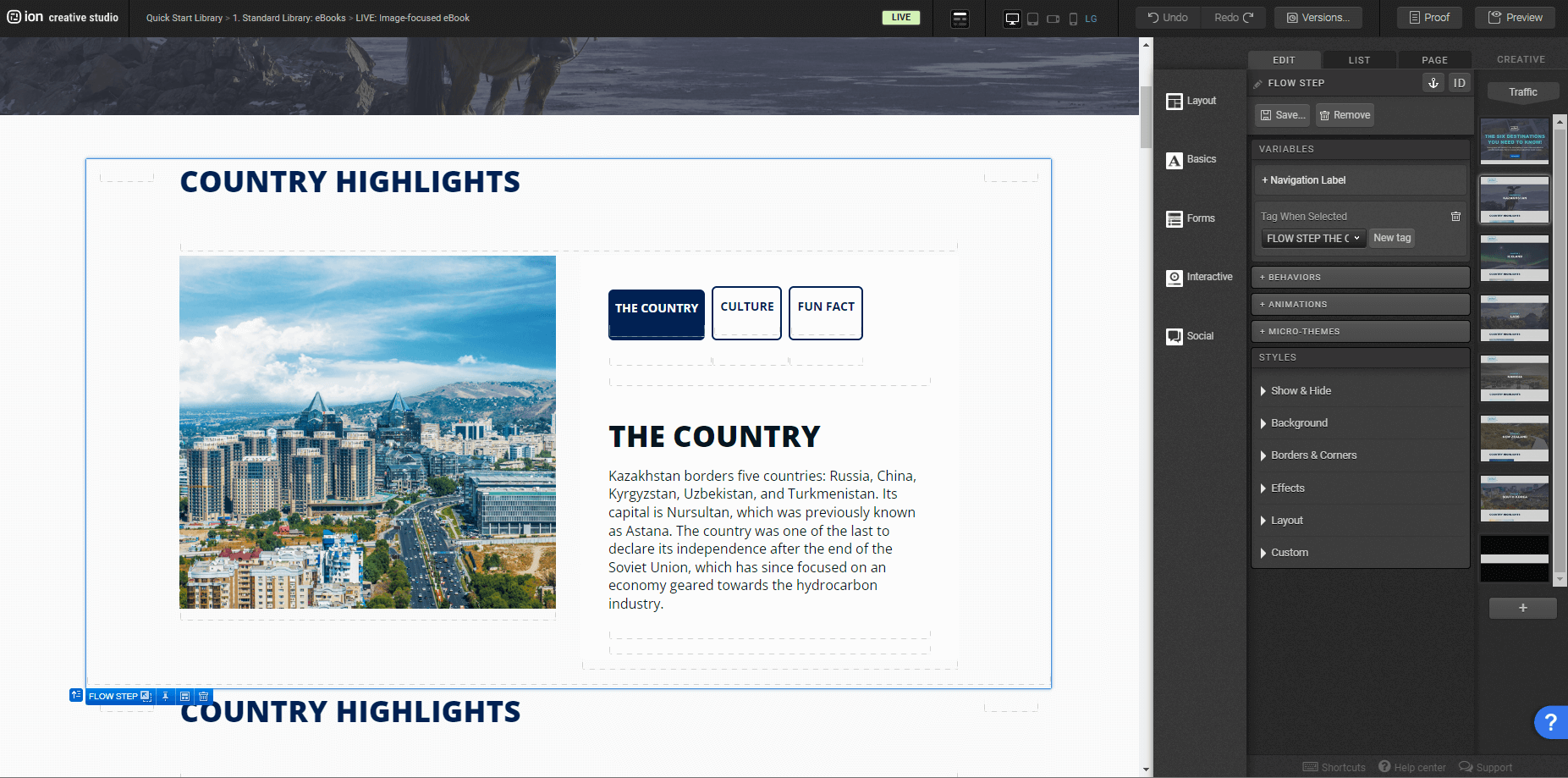
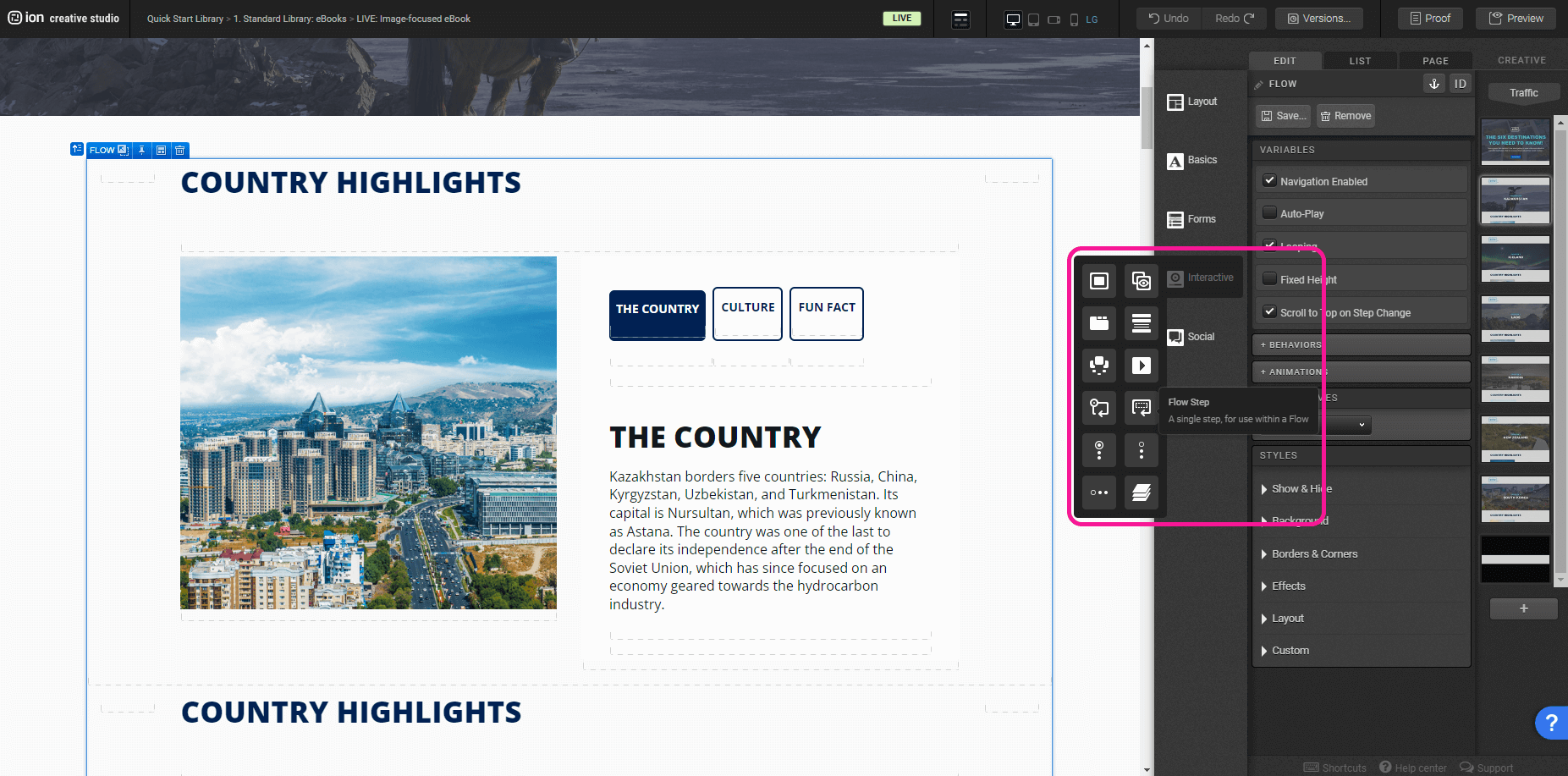
If you wish to add a Flow Step you’ll need to add a Flow Step located under the Interactions tab on the right menu.
Specifically with this feature, if there’s a need of using more than three Flow Steps you’ll need to change the navigation from Behaviors, Move to Step to using Anchors.

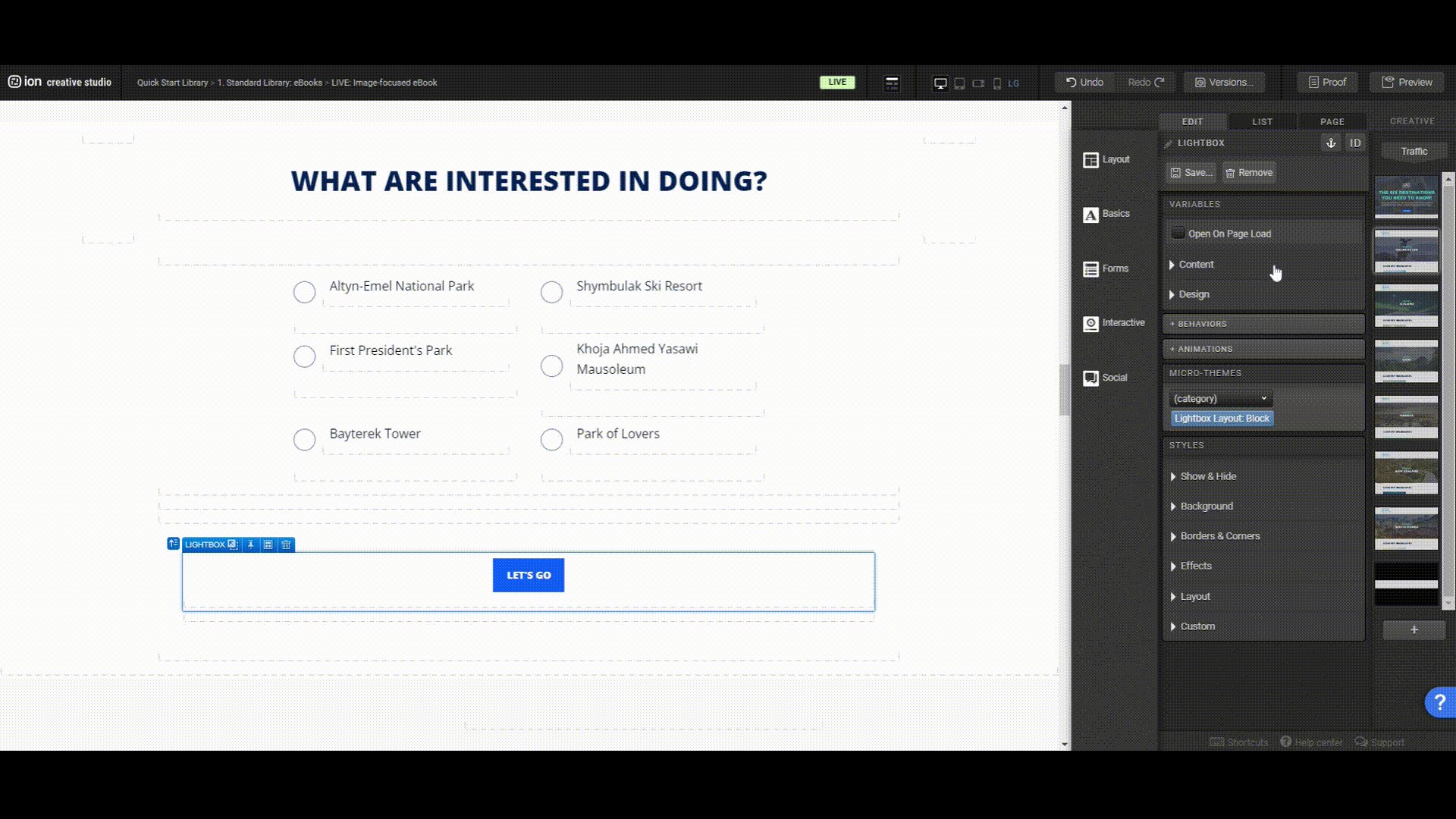
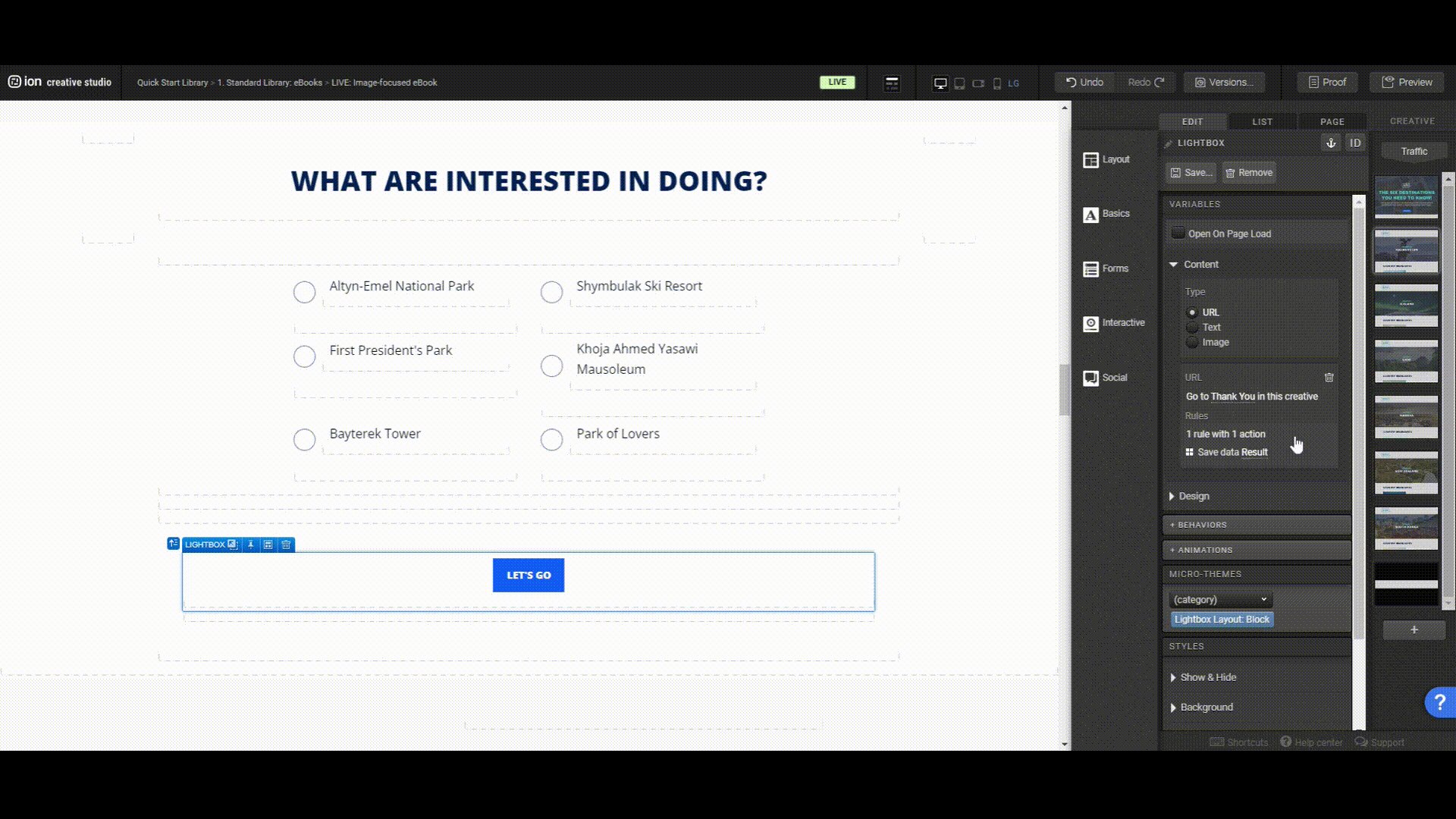
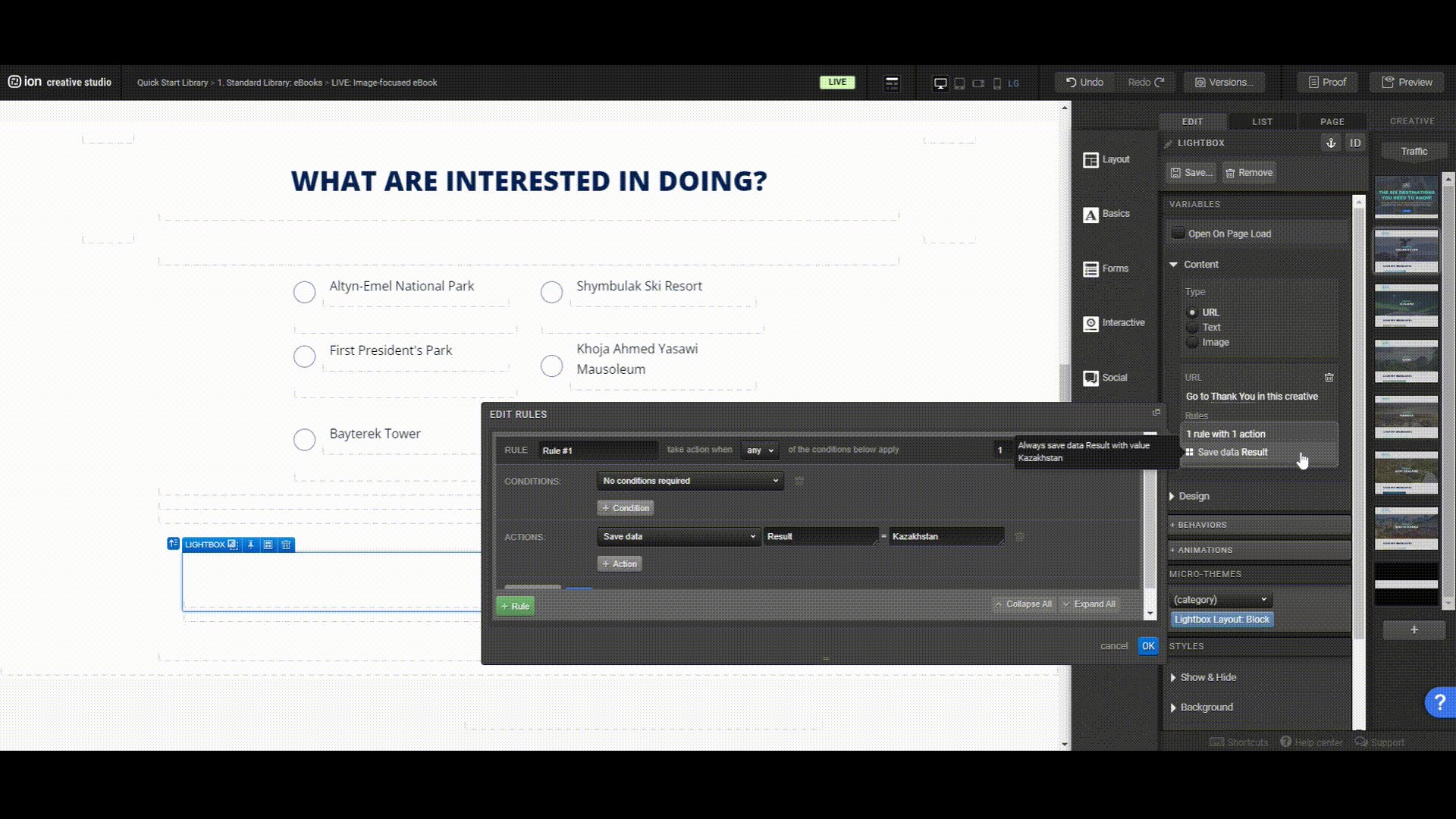
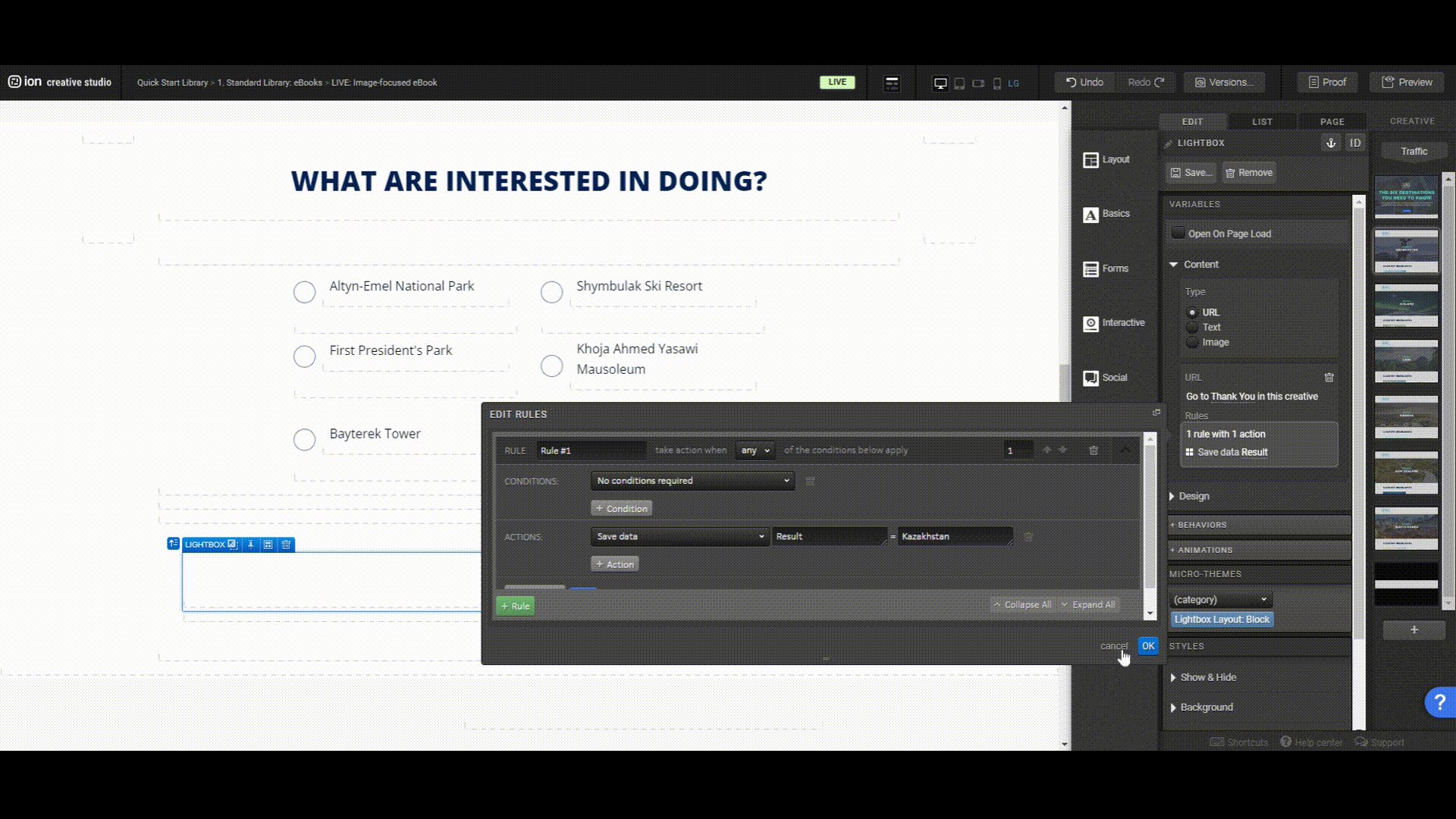
The Lightbox is set up to show images from each chapter the quiz was taken, e.g. Quiz Chapter 1 = Lightbox with images for Chapter 1. To be able to that Rules and Show & Hide Conditions were set up.
Under the Variables menu, you’ll be able to see the URL it is opening in the Lightbox, also the Rules applied when you open the Content tab.

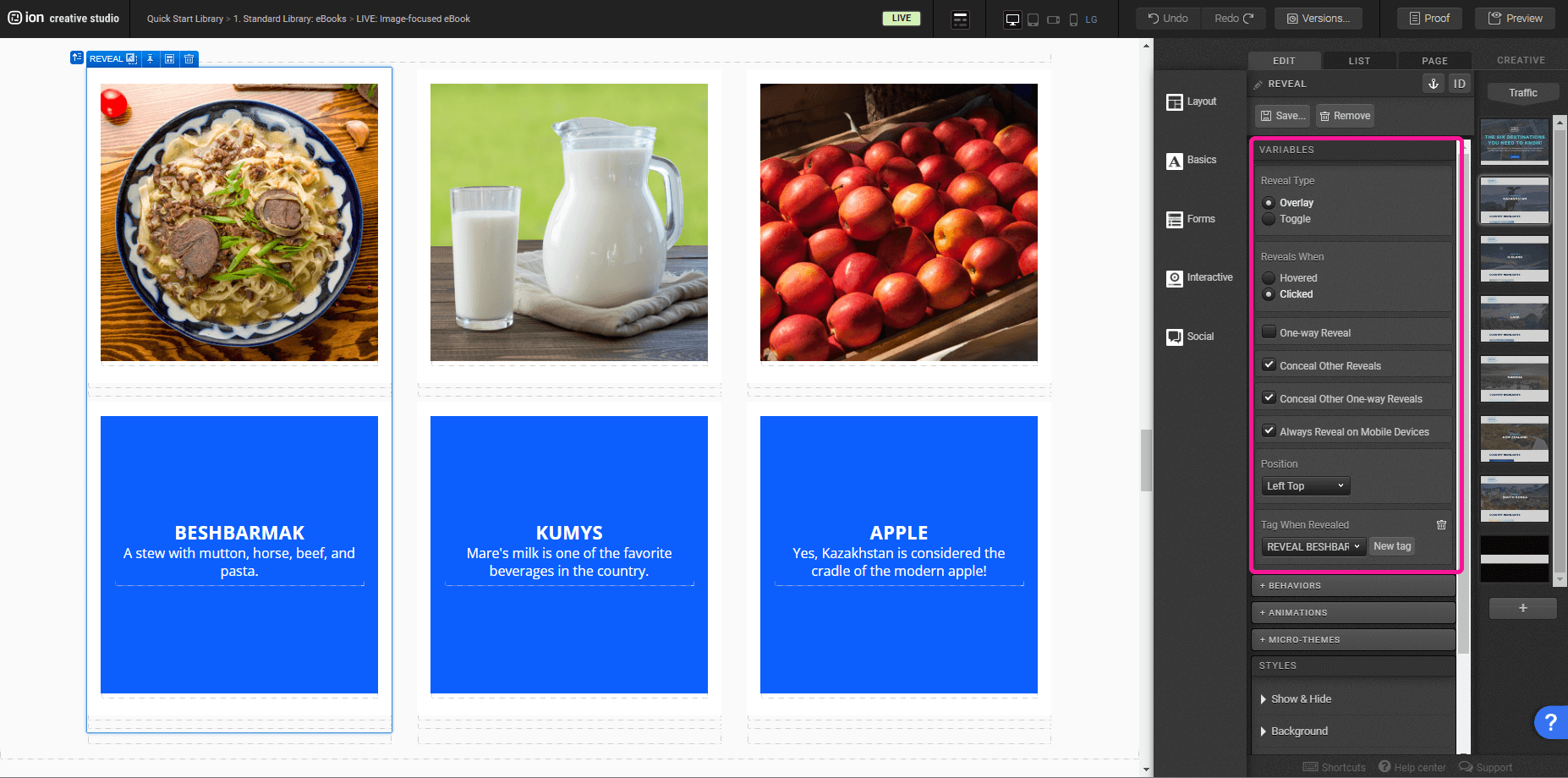
With the Reveal selected, you’ll be able to edit its variables, under the Edit tab, Variables section.
You can change the type, when and how it’ll interact with other Reveal components and on mobile devices. Also the Position of how Reveal Container will be shown in relation to the Reveal Trigger. Lastly you’ll be able to tag the Reveal.
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Lookbook
Type
eBook
Gated eBook
Type
eBook
Easy eBook
Type
eBook
eBook with Chapter Quizzes
Type
eBook















