Crawl-Walk-Run-Fly Assessment
This is an 8-question assessment with 4 choices for each question. This experience is gated, requiring users to fill out a form before accessing their results. Logic is simple: mostly “A” choices go to “1st — Crawl” result, mostly “B” choices go to “2nd — Walk” result, and so on. A custom mini-resource library section based on the user's inputs is included in the results page.
COMPLEXITY
Medium
TYPE
Assessment
USE CASE
Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
Flow
Form
Animation
Feature 5
How-to use

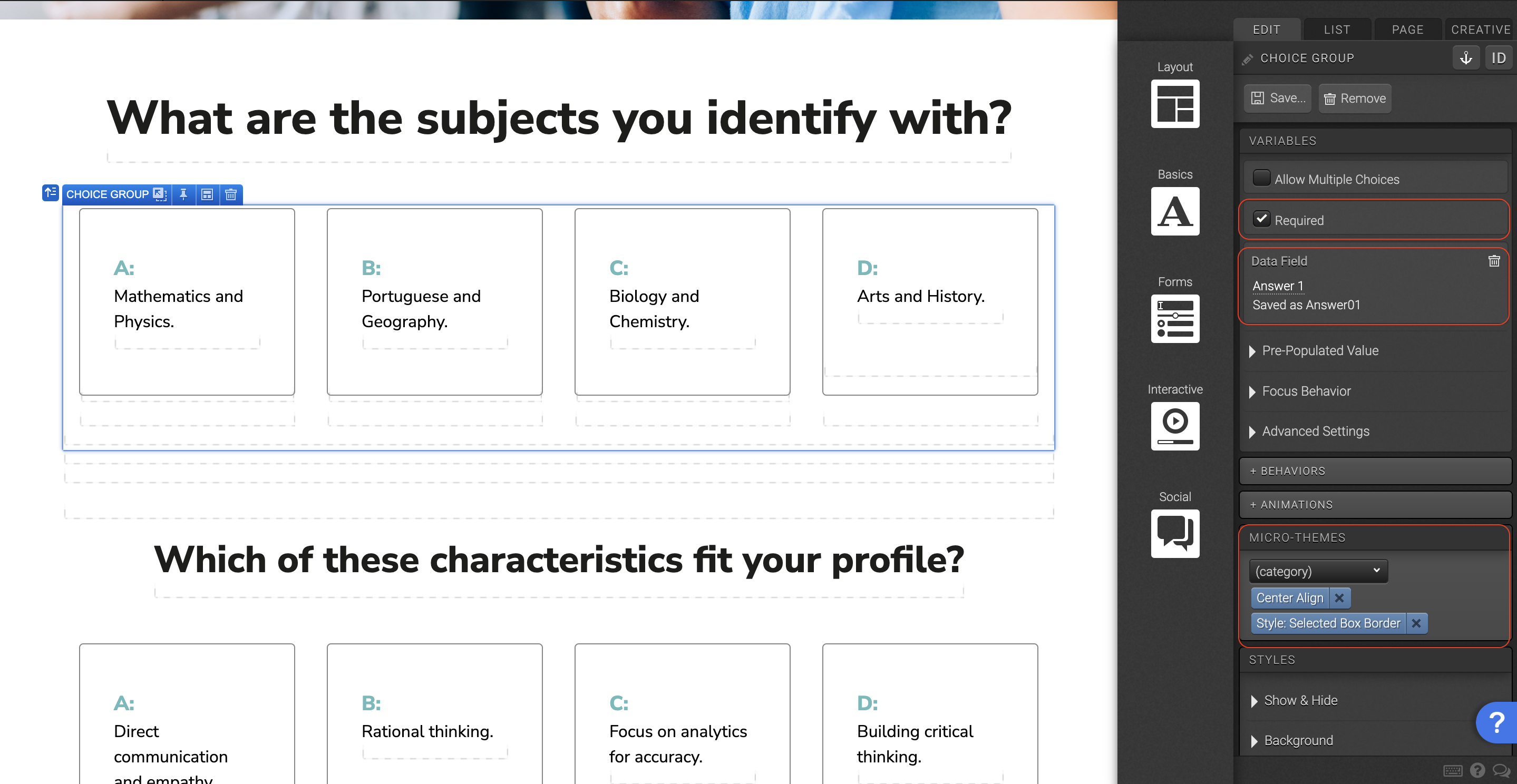
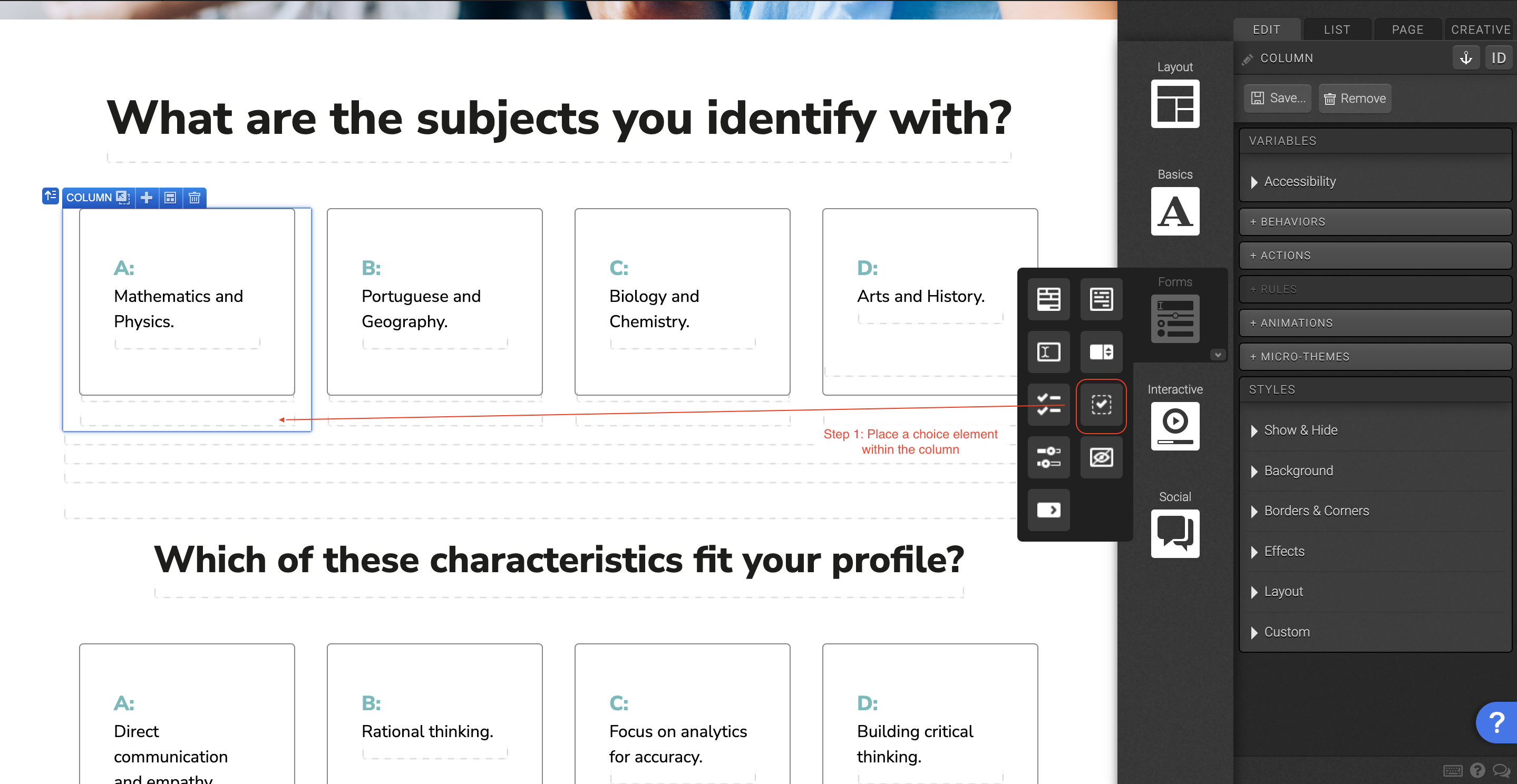
On the choice group level navigate to the Variables panel and check mark “Required”. Don’t forget to set the data field here. In the “Micro-Themes”, set the alignment to “Center Align” and in the choice group category, set the style to “Style: Selected Box Border”.

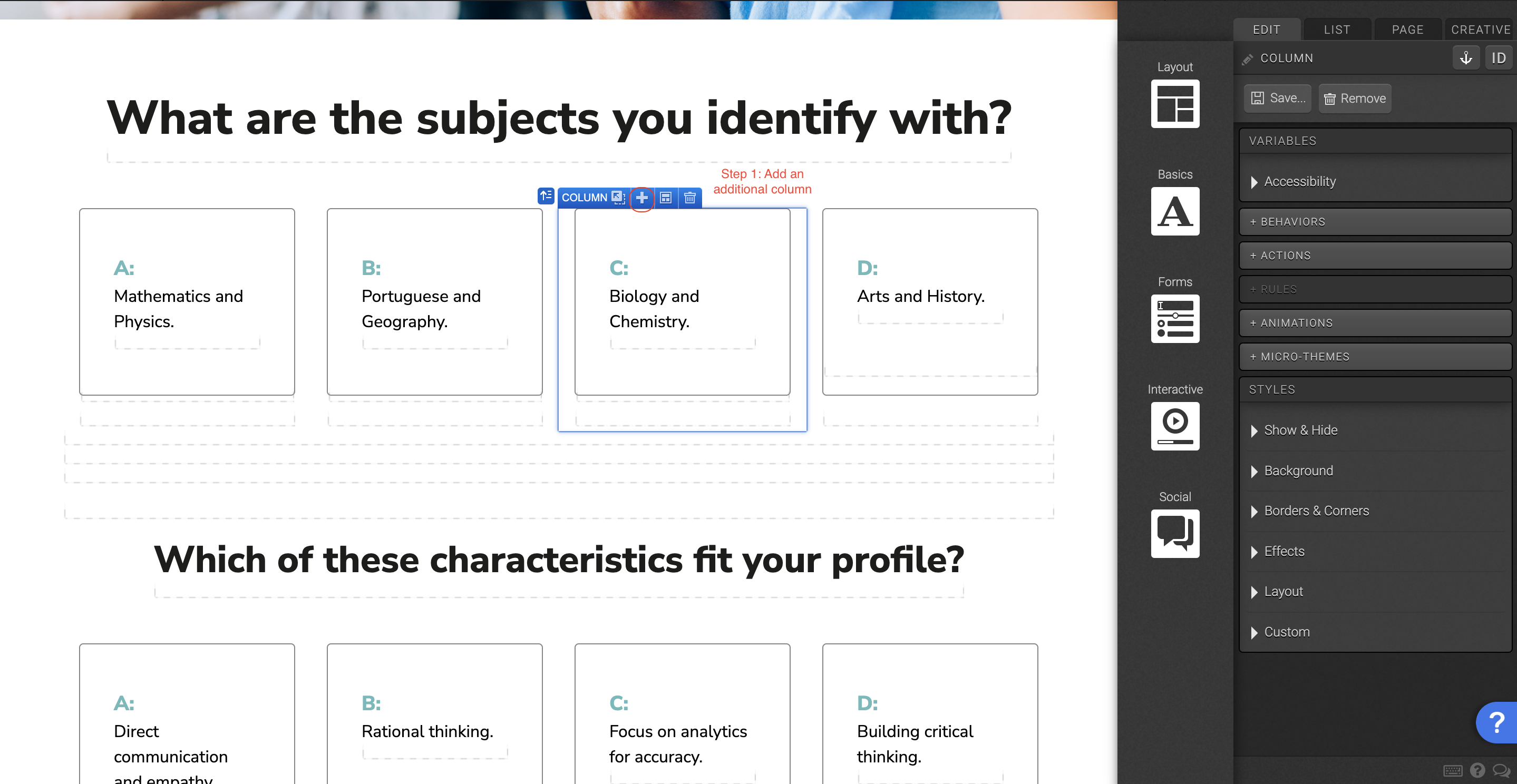
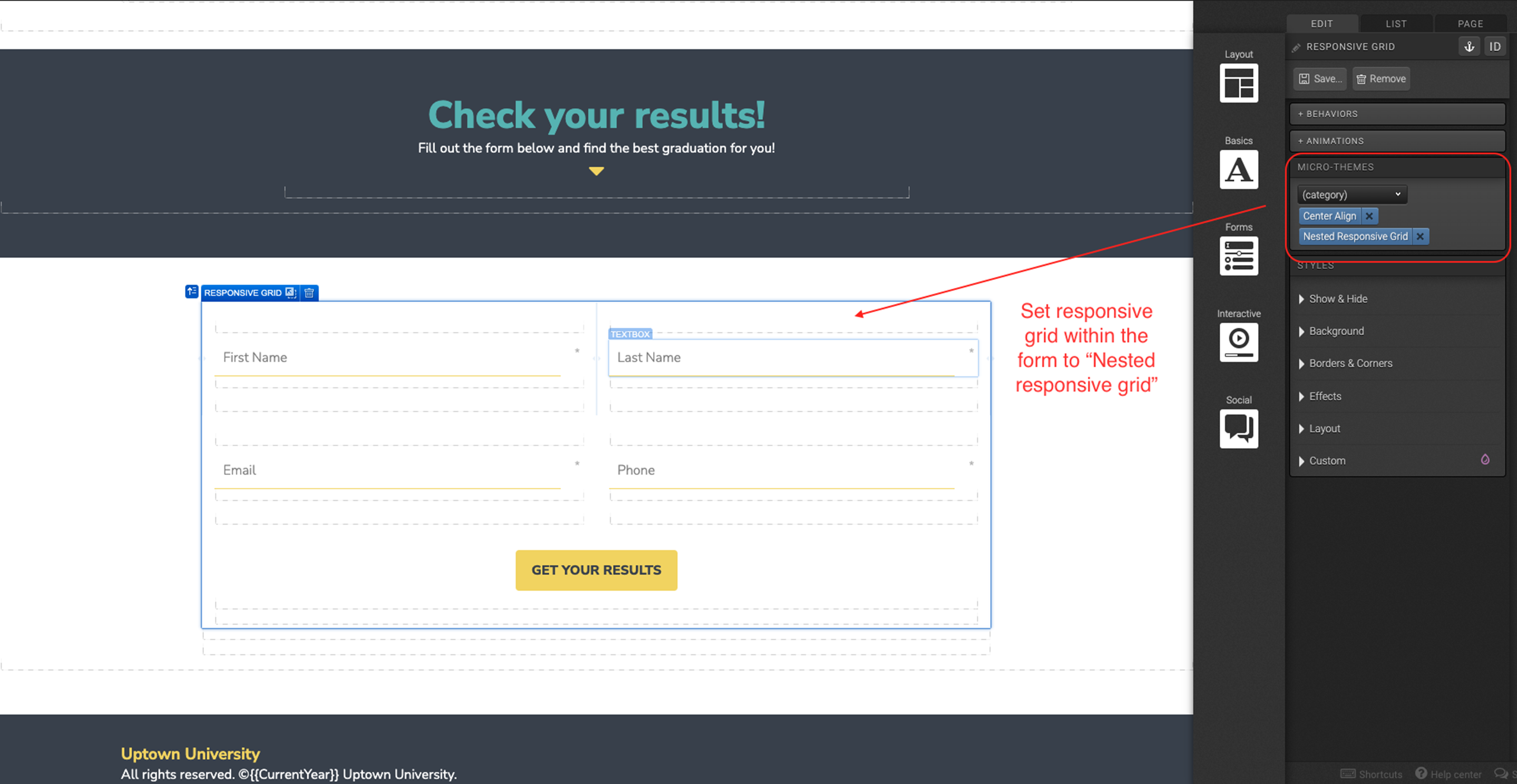
Add an additional column to the responsive grid within the choice group. Change the row settings so that all columns have the same width. Here you can also change the row setting for different viewports, to make the assessment responsive in multiple screen sizes.

Place a “Choice” element within each column. In the Variables panel give the choice a “Data Value”, and set the Default Selection to “Unselected”. In the Behaviors panel, set the “Behaviors in Flow” to move to next, and the “Behaviors in Form” to validate and submit. In the Layout panel add 15px bottom margin, and 25px left and right padding.


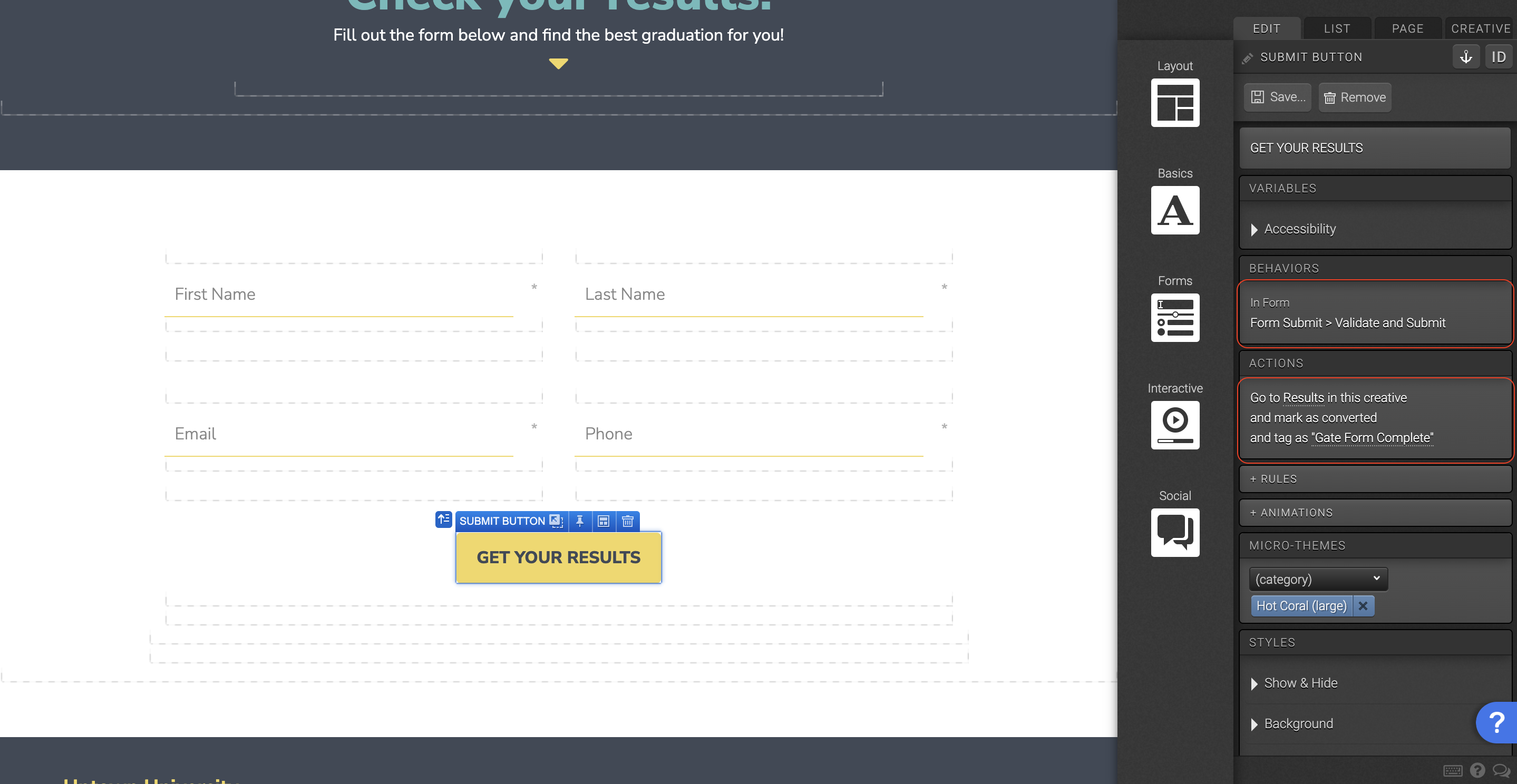
With the submit button selected, set the “Behaviors in form” to validate and submit, and set the action to the next page the user is supposed to see after completing the form. *You can also set the submit button to be “marked as converted”. Many people will use a form for the purpose of gathering information and tracking.
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
3 Quizzes with Grades
Type
Quiz
Maturity Assessment
Type
Assessment
Assessment with Benchmark Results
Type
Assessment
Report Card Assessment
Type
Assessment