Robust Assessment
The Robust Assessment is an interactive experience that consists of 16 questions. This experience displays many micro-animations and utilities interactive components such as accordions, flows, and reveals. Aside from using Ion default components, the assessment itself provides users with custom results and suggestions.
COMPLEXITY
High
TYPE
Assessment
USE CASE
Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
Quiz
Reveal
Animation
Accordion
Feature 5
How-to use

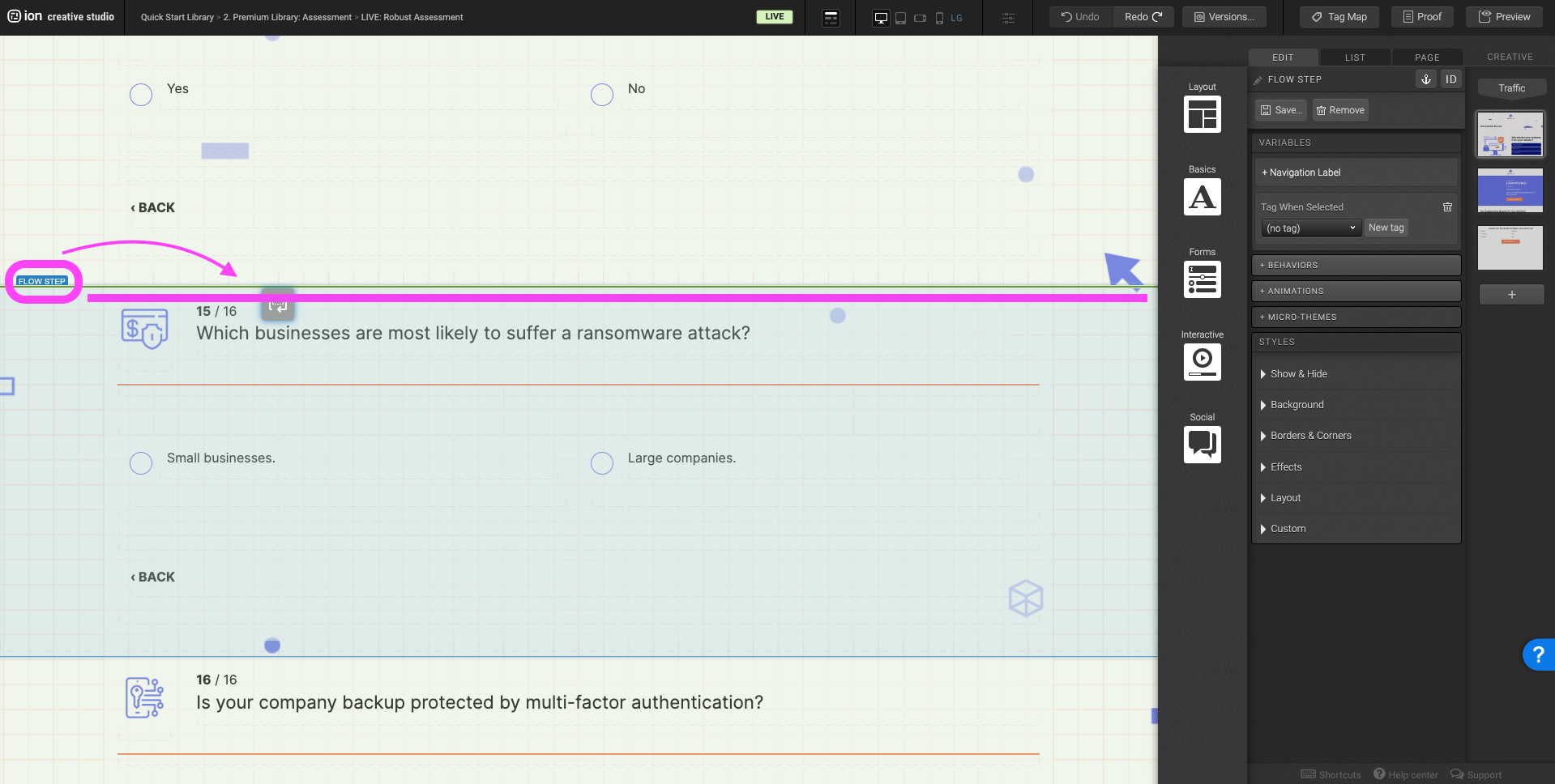
To add new questions, additional flow steps will be needed. The easiest way is to select an existing flow step that is not the last flow step. Copy the existing flow step into the flow.
Mac: Select the flow step, hold the Option key and drag it to your desired place on the flow. A dark green line will appear. This will indicate the placement of the new flow step.
Windows: Select the flow step, hold the Alt key and drag it to your desired place on the flow. A dark green line will appear. This will indicate the placement of the new flow step.
*Do not copy it to the bottom of the flow. The choices on the last flow step have a different behavior in comparison to the ones that come prior to it. The choices on the final flow step have an action to go to the result page, whereas the choices on the other flow steps have a behavior to send the user to the next question.

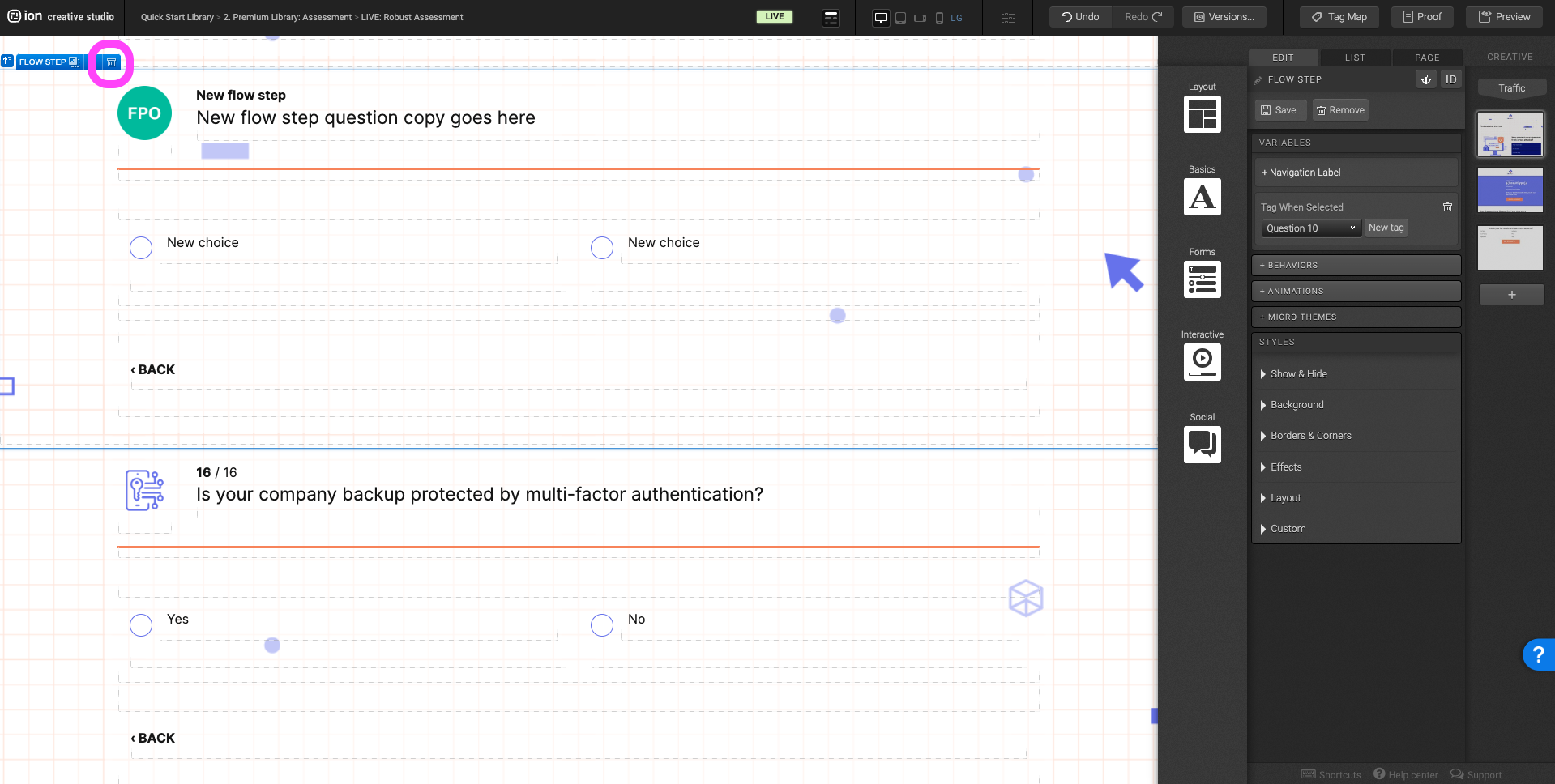
If the assessment has less than 16 questions, select the flow step and click on the trash can icon to remove.
*Ideally, the last flow step should not be the one that is removed since the action is different from the rest of the flow step. This will save you time from having to adjust the flow step behavior.
Logic template
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Maturity Assessment
Type
Assessment
Crawl-Walk-Run-Fly Assessment
Type
Assessment
Assessment with Benchmark Results
Type
Assessment
Interactive Survey
Type
Assessment
















