


Content Marketing Calculator
The Content Marketing Calculator is an interactive live and gated calculator that includes values that correspond to movement along the slider. This ROI calculator is a single page experience where calculations happen at the blink of an eye as soon as changes to individual sliders are adjusted the final results change as well. The calculator includes tooltips to help users better understand their inputs as well as additional information displayed in an accordion below.
COMPLEXITY
Expert
TYPE
Calculator
USE CASE
Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
Animation
Reveal
Accordion
Custom Code
How-to use

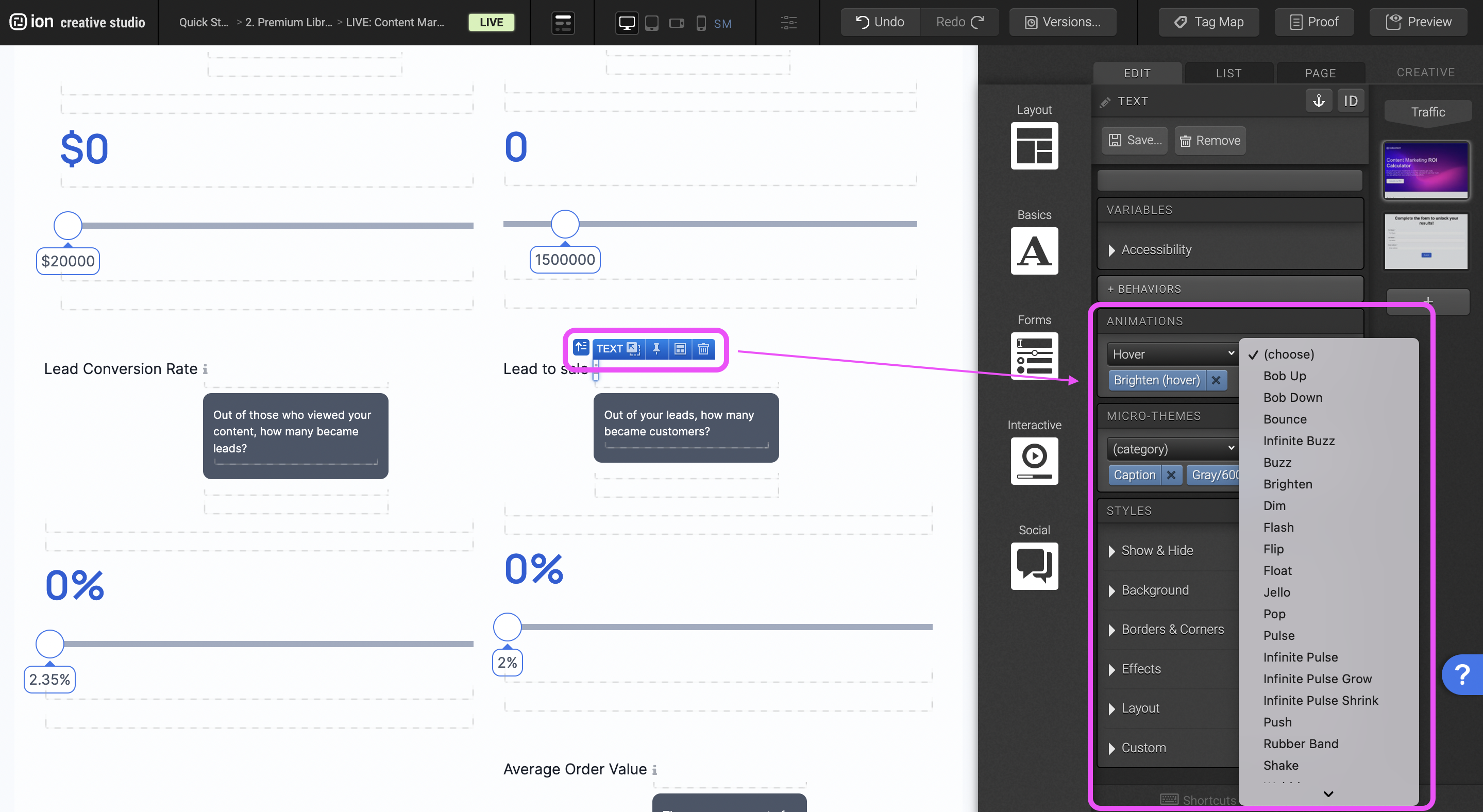
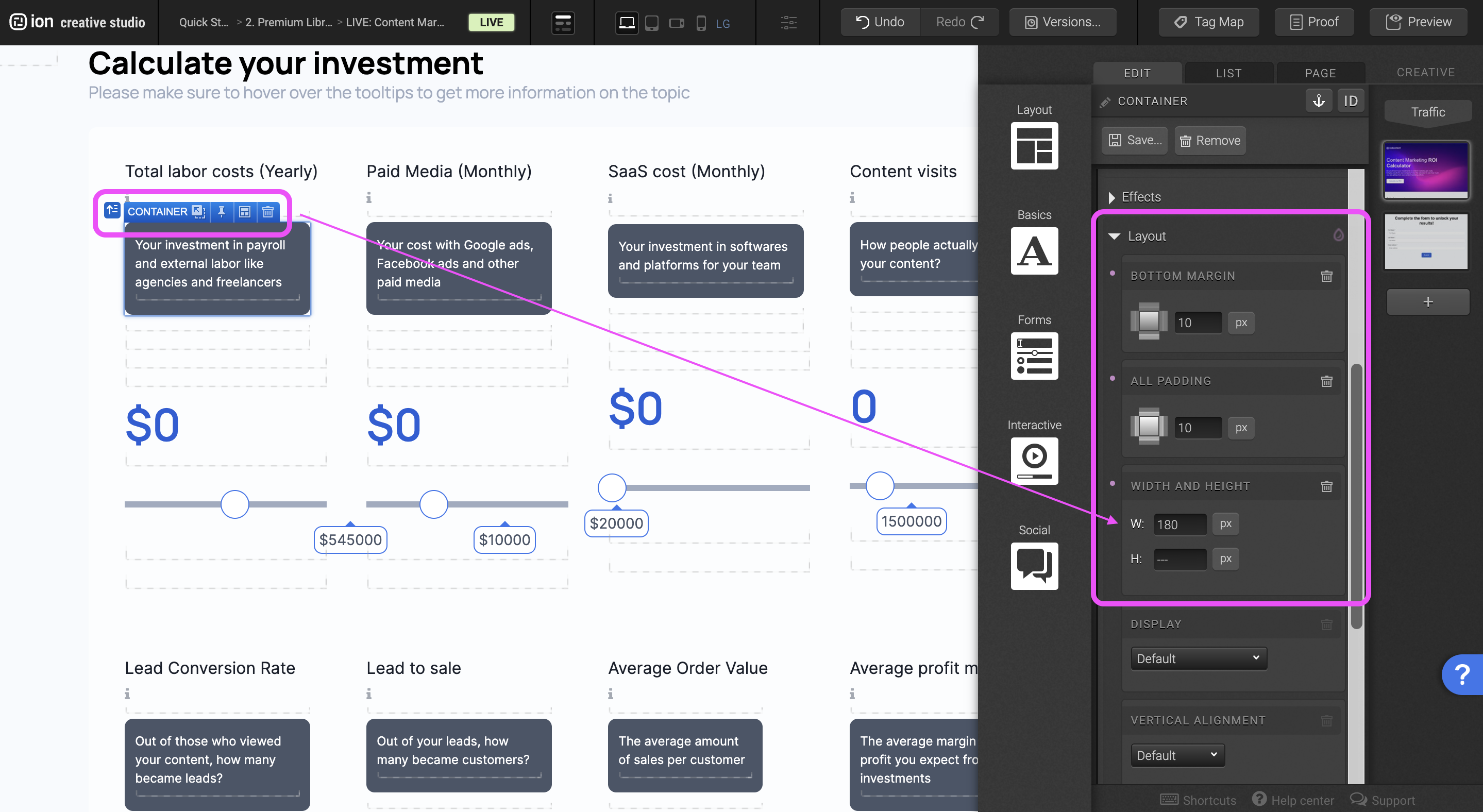
Select the element that you would like to apply, remove, or change the animation of. Navigate to the Animations panel, and set the trigger. The trigger is when the animation will take place either on hover, scroll into view, etc. Then select the animation type which is the type of animation the element will perform.

Logic template
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Savings Calculator
Type
Calculator
Marketing Automation Calculator
Type
Calculator
Social Media Calculator
Type
Calculator
Paid Media Calculator
Type
Calculator






