Crawl-Walk-Run-Fly Assessment
Este é um assessment de 8 perguntas com 4 alternativas para cada pergunta. Essa experiência é protegida, exigindo que os usuários preencham um formulário antes de acessar seus resultados. A lógica é simples: a maioria das opções "A" vai para o resultado "1st - Crawl", a maioria das opções "B" vai para o resultado "2nd - Walk" e assim por diante. Na página de resultados está incluída uma seção personalizada da minibiblioteca de recursos com base nas sugestões do usuário.
COMPLEXIDADE
Médio
FORMATO
Assessment
APLICAÇÃO
Geração de Lead
Interatividade disponível
Principais features, funcionalidades e elementos interativos utilizados neste template.
Flow
Form
Animation
Passo a passo

Coloque um elemento "Container" em sua página como uma seção inteira. Dentro desse contêiner, coloque um elemento "Responsive Grid" e remova as duas colunas padrão adicionais. Faça com que a coluna ocupe toda a largura da row. Em seguida, coloque um elemento "Flow" dentro da coluna com cinco etapas de fluxo adicionais.

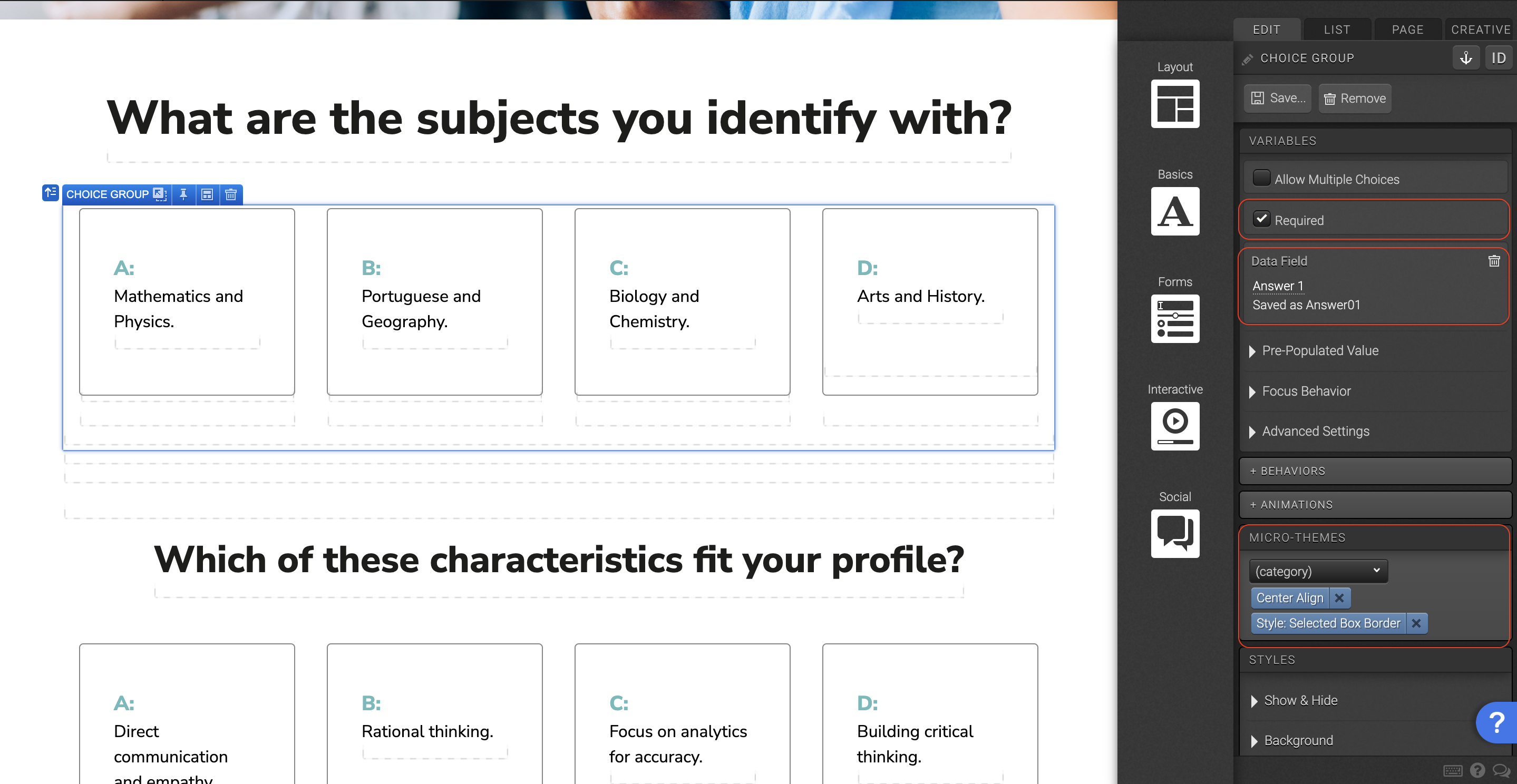
Ao Choice Group, navegue até o painel Variáveis e marque a opção "Required". Não se esqueça de definir o Data Field aqui. Em "Micro-Themes", defina o alinhamento como "Center Align" e, na categoria de Choice Group, defina o estilo como "Style: Selected Box Border".

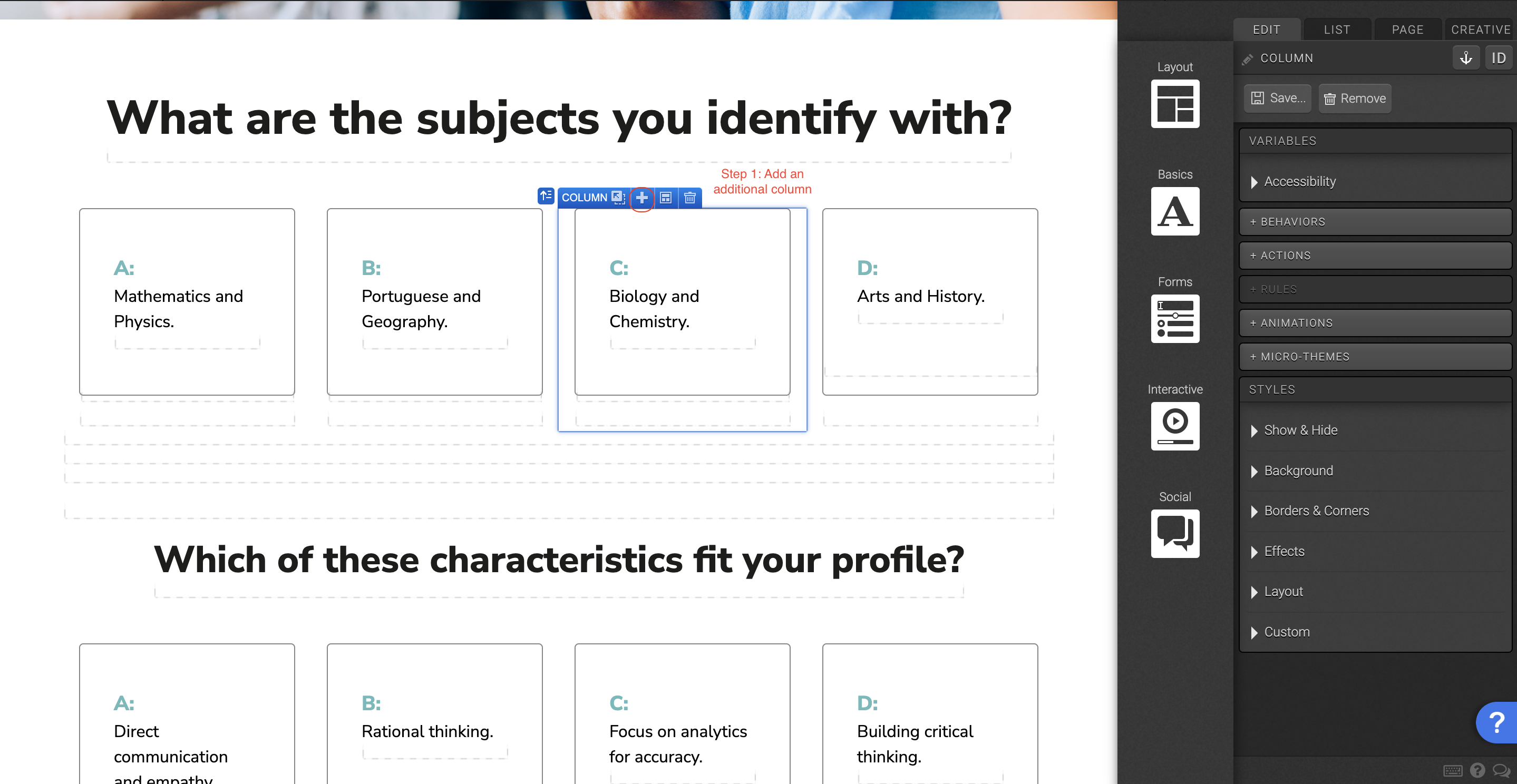
Adicione uma coluna adicional ao Grid Responsivo dentro do Choice Group. Altere as configurações da row para que todas as colunas tenham a mesma largura. Aqui você também pode alterar a configuração de row para diferentes viewports, para tornar responsivo o assessment em vários tamanhos de tela.

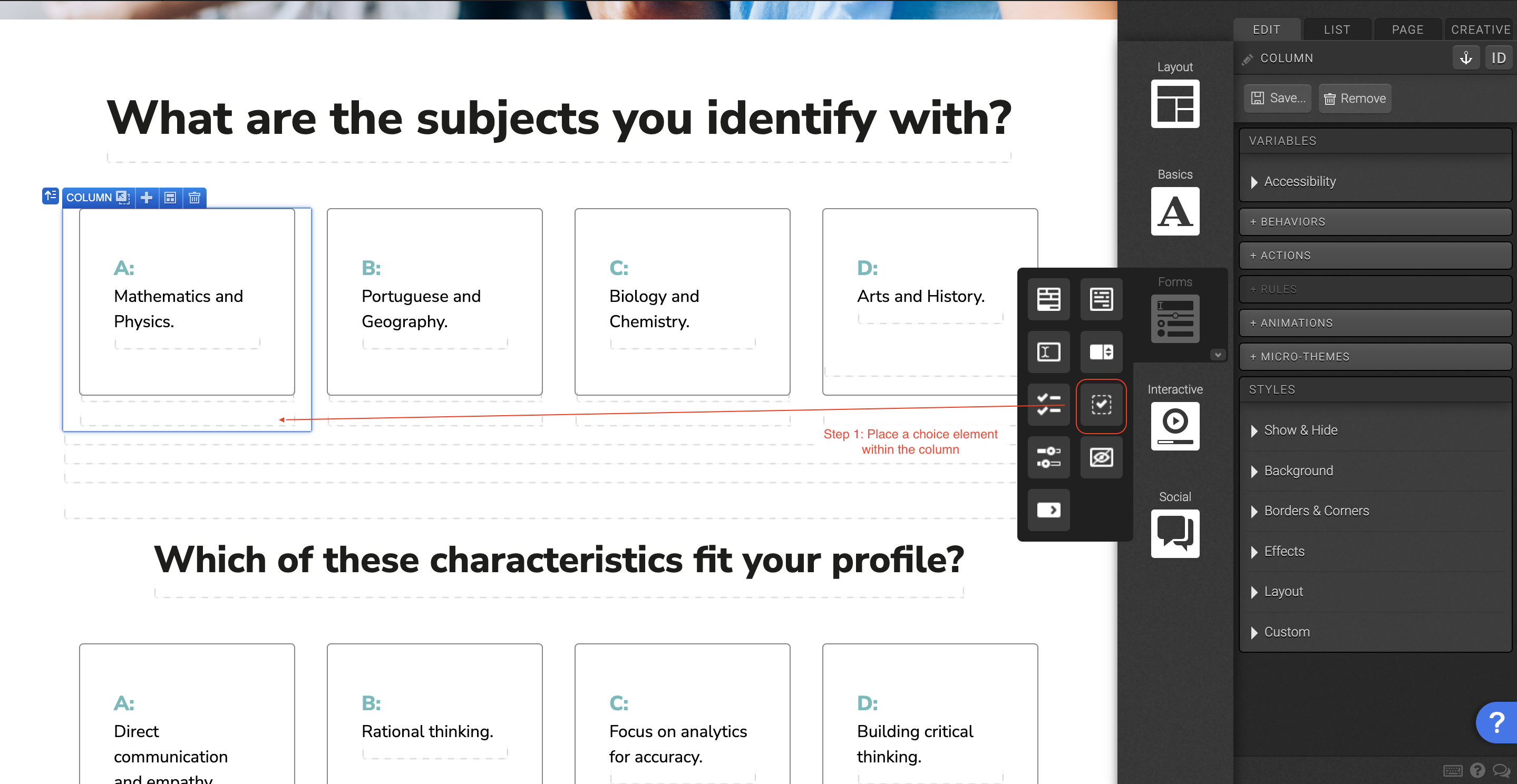
Coloque um elemento "Choice" em cada coluna. No painel Variables, atribua à opção um "Data Value" e defina a Default Selection como "Unselected". No painel Behaviors, defina os "Behaviors in Flow" para mover para o próximo e os "Behaviors in Form" para validar e enviar. No painel Layout, adicione 15px de margem inferior e 25px de padding à esquerda e à direita.

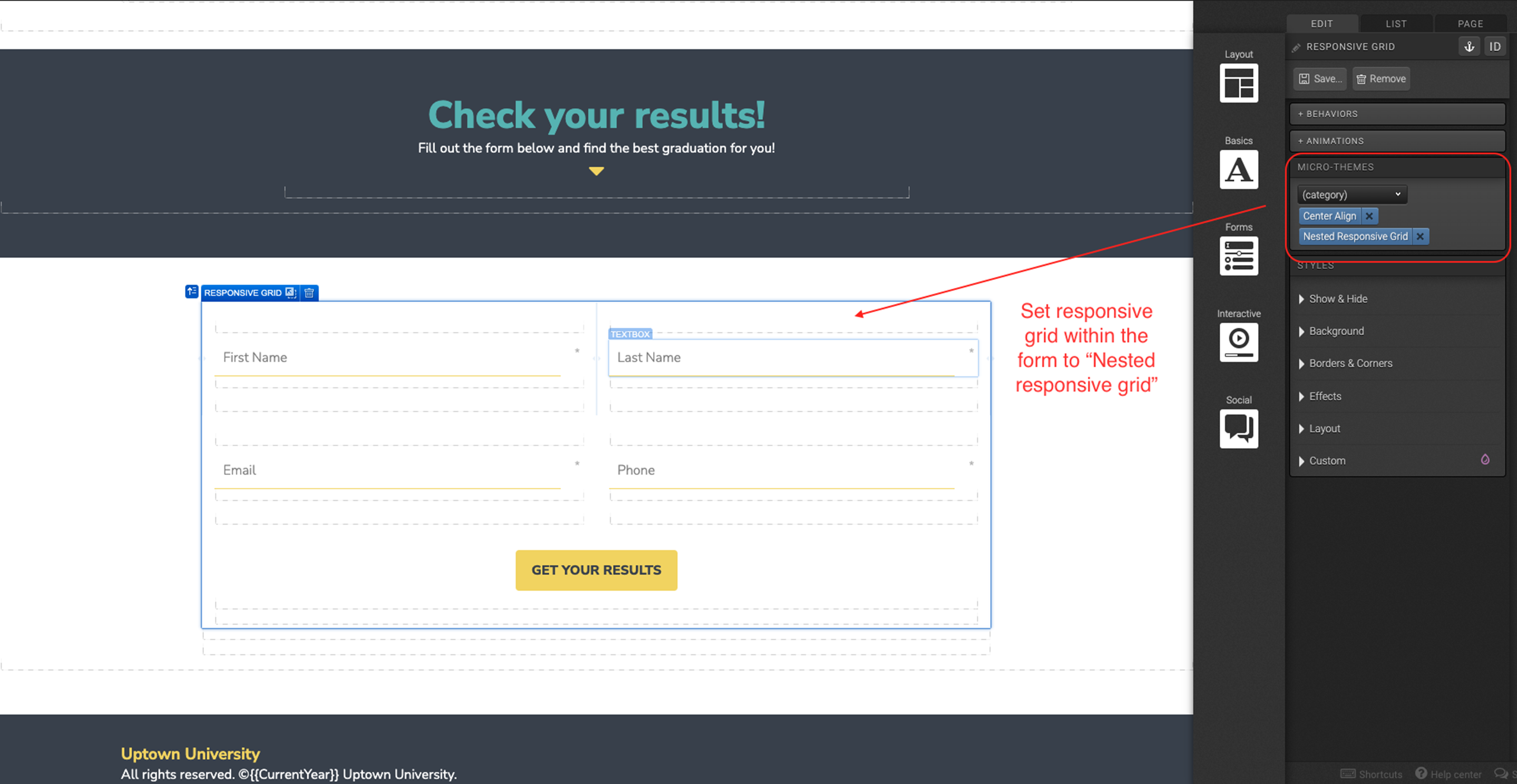
Coloque um elemento "Form" na coluna do meio. Em seguida, coloque um Grid Responsivo dentro do elemento de formulário. Em "Micro-Themes", defina o Grid Responsivo como "Nested Responsive Grid" na categoria Grid Layout. Adicione uma row adicional ao Grid Responsivo e remova a terceira coluna. Faça com que as duas colunas tenham a mesma largura.

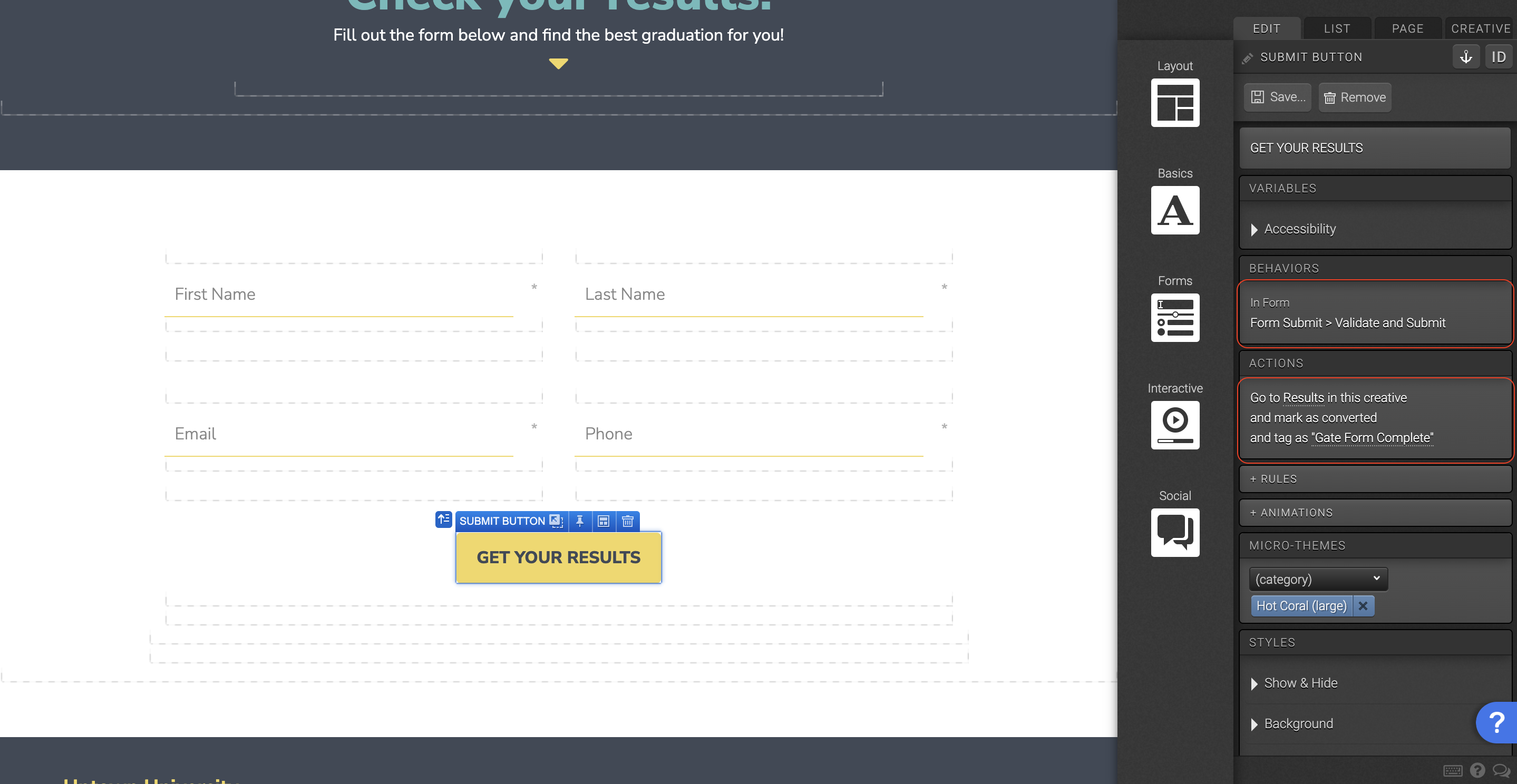
Com o botão Enviar selecionado, defina os "Behaviors in form" para validar e enviar, e defina a ação para a próxima página que o usuário deve ver depois de preencher o formulário. *Você também pode definir o botão enviar para ser "Mark as Converted". Muitas experiências usam um formulário com a finalidade de coletar informações e monitorar.

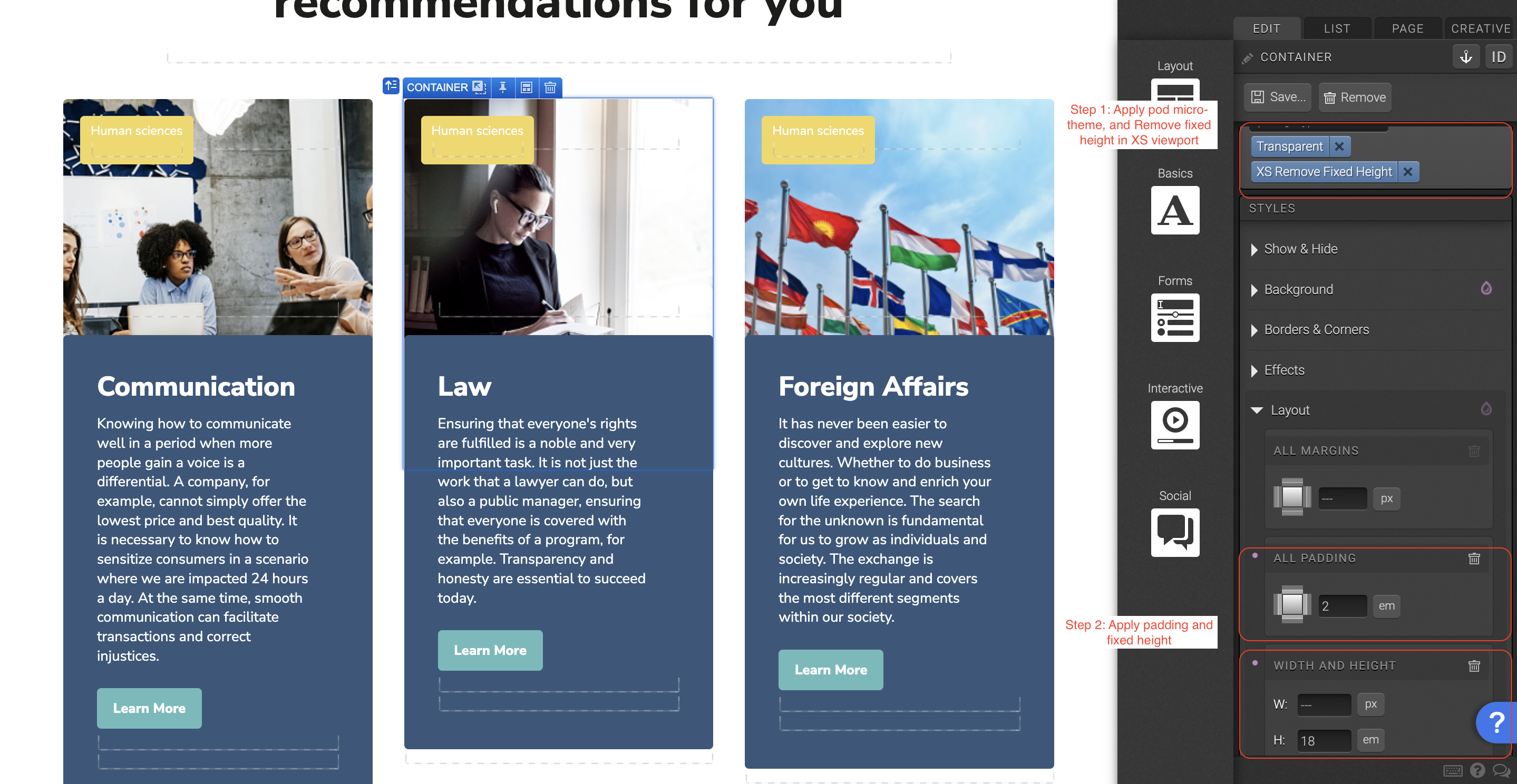
Adicione um elemento "Container" dentro da coluna. Em "Micro-Themes", adicione um Pod Transparente e, na viewport XS, remova a altura fixa. Adicione uma imagem de background e marque a opção "Responsive Background Image". Dê ao container um padding de 2em e uma altura de 18em.

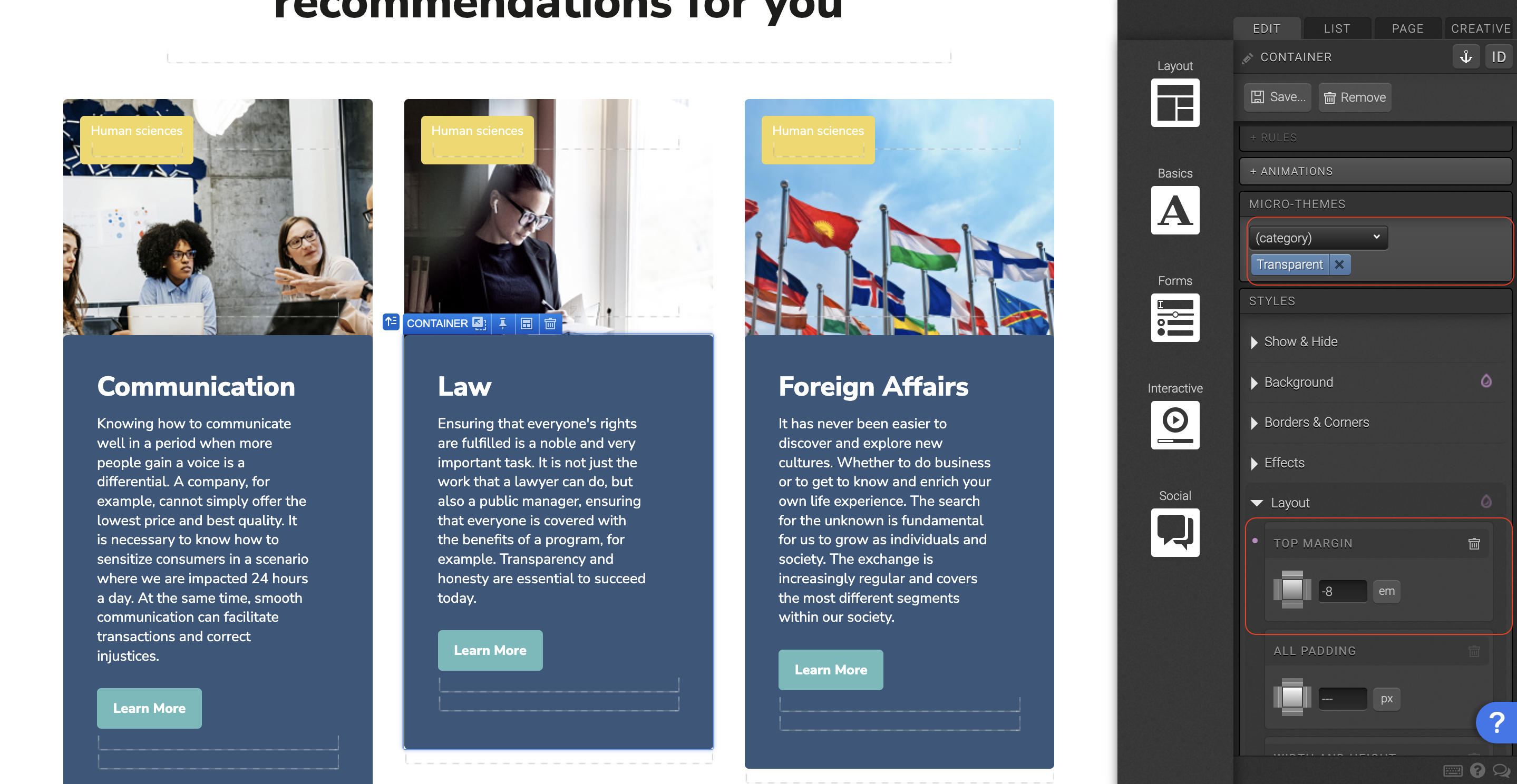
Coloque um elemento "Container" abaixo do container na coluna. Adicione um "Micro-Theme" de Pod Transparente e defina a margem superior como -8em. *A estrutura deve ser: coluna com dois contêineres. O primeiro contêiner tem dois contêineres dentro dele.
Produção de Conteúdo

Melhores práticas
- Tagging
- Conversão
- Publicação
Templates relacionados
Se você gostou deste template, talvez queira conferir também esses outros modelos similares.
3 Quizzes with Grades
Formato
Quiz
Maturity Assessment
Formato
Assessment
Assessment with Benchmark Results
Formato
Assessment
Report Card Assessment
Formato
Assessment



















