


Marketing Automation Calculator
This Marketing Automation Calculator is a 3 question calculator that uses a story-like journey to ask questions and provide dynamic results and responses based on the user’s inputs. The experience uses several advanced building techniques such as: fixed positioning, a custom progress bar, 100% viewport height via CSS, the form field show and hide microtheme, and calculator logic via rules. This template also includes more common elements such as: dynamic text, flow components, animations, accordions, and fun illustrations.
COMPLEXITY
Expert
TYPE
Calculator
USE CASE
Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
Animation
Flow
Accordion
Form
Custom Code
How-to use

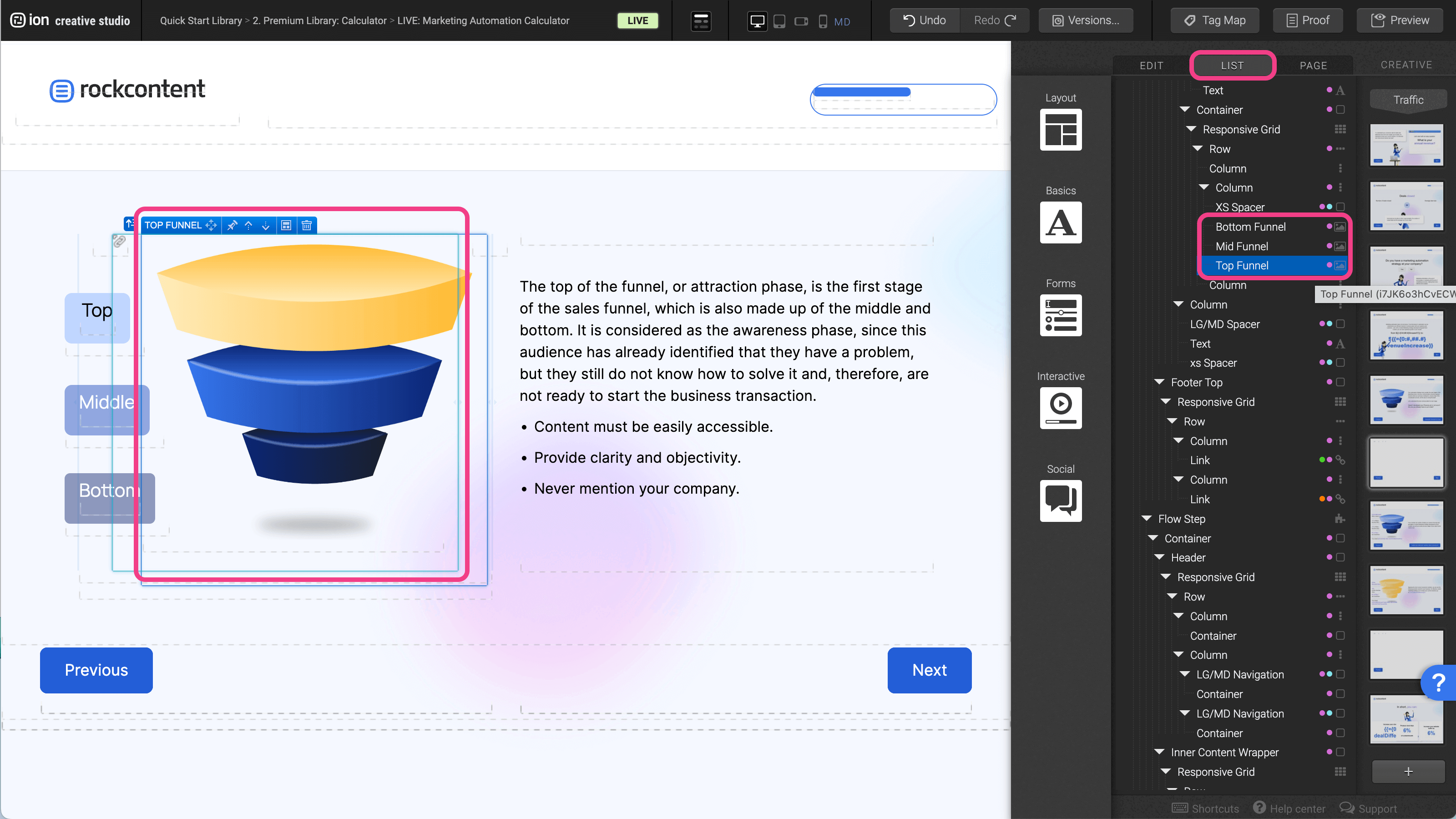
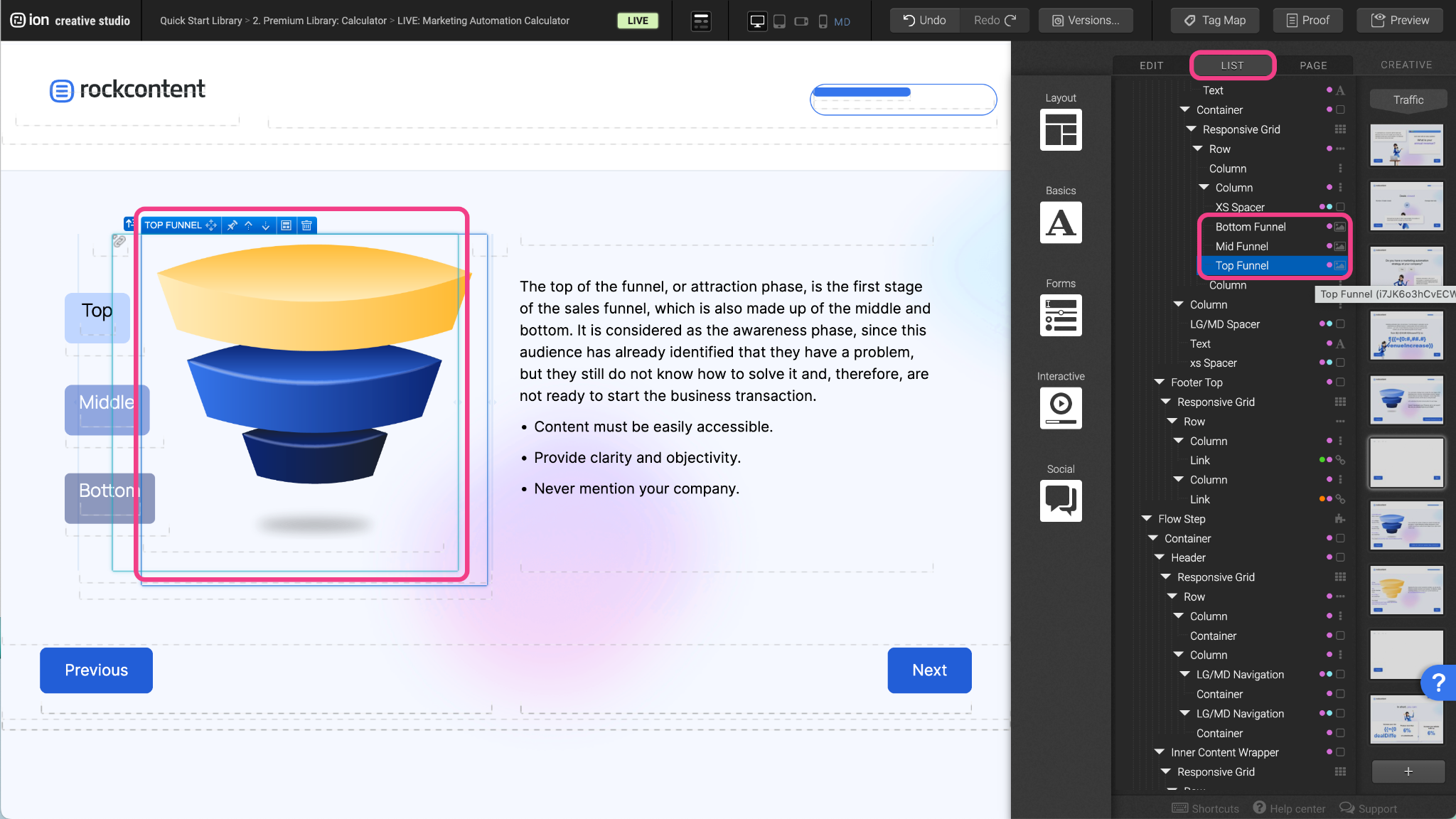
To update the image within the flow you will have to use the List panel on the right. With the List panel open and the image selected you will see the top funnel image is selected. Above in the list are a Mid funnel and Bottom Funnel. For this Creative all of the images are layered on top of each other in order for all of them to fade in individually and create the final result.

If you want to replicate something like this you can do so just keep in mind that the Bottom Funnel image is determining the height of the section, and the other images, Mid Funnel and Top Funnel, are Layered images using absolute positioning. (For the purposes of this presentation I have hidden the top two layers)
Logic template
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Savings Calculator
Type
Calculator
CRM Calculator
Type
Calculator
Social Media Calculator
Type
Calculator
Paid Media Calculator
Type
Calculator




















