


Plan Finder
Powered with a modern and sleek design, this solution finder is built to help you find the best fitness plan that fits your needs. Minimalism and bold colors are the biggest players, featuring an animated hero background, stunning images and a unique checklist accordion to accommodate all your information.
COMPLEXITY
Medium
TYPE
Solution Finder
USE CASE
Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
Flow
Form
Animation
Accordion
Anchor Link
Video
How-to use

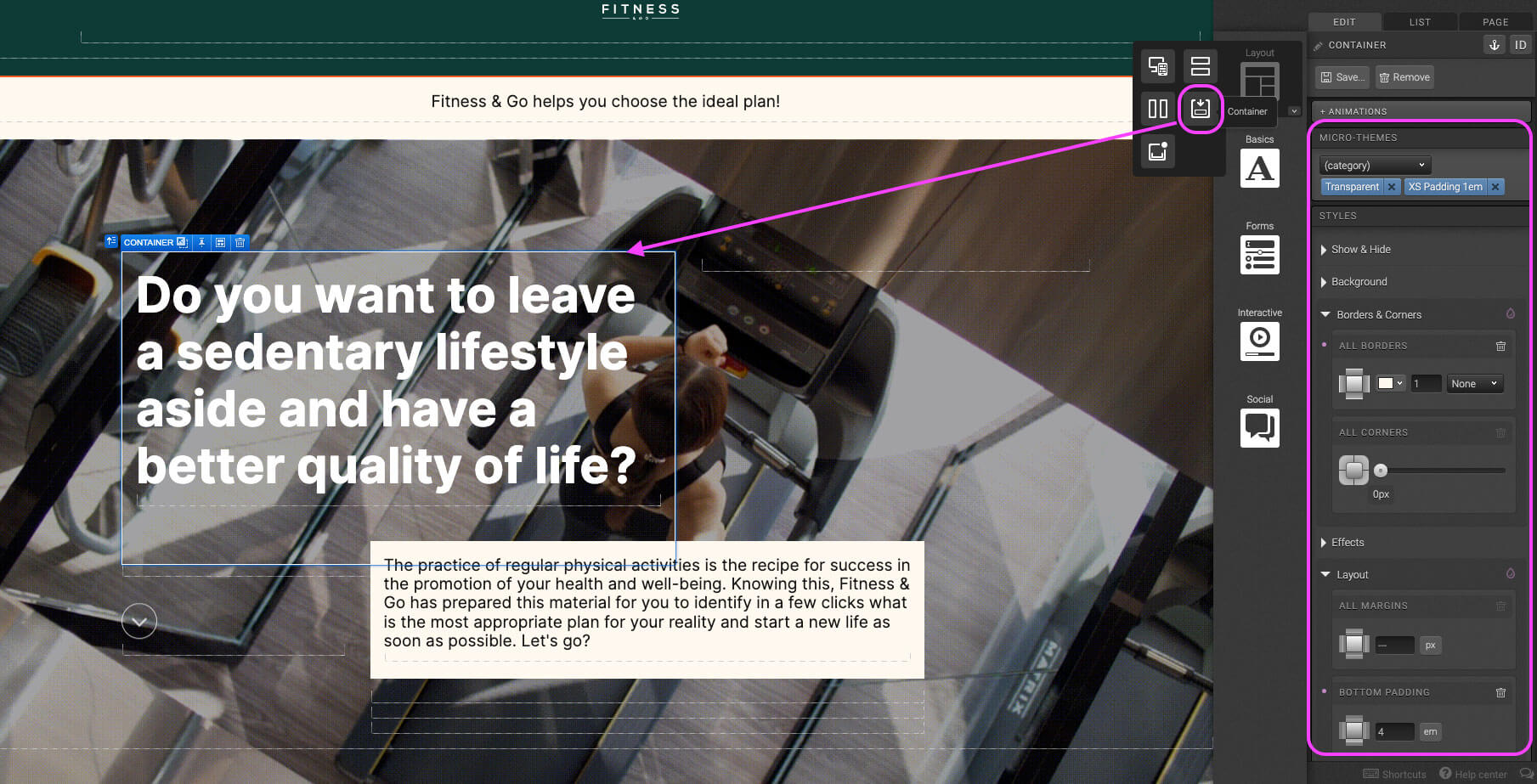
Place a container inside the step 1 container. In the Micro-Themes, set the Background to “Black Transparent Background” and Regions to “Content”. In the Layout panel, set the top and bottom padding to 8em.


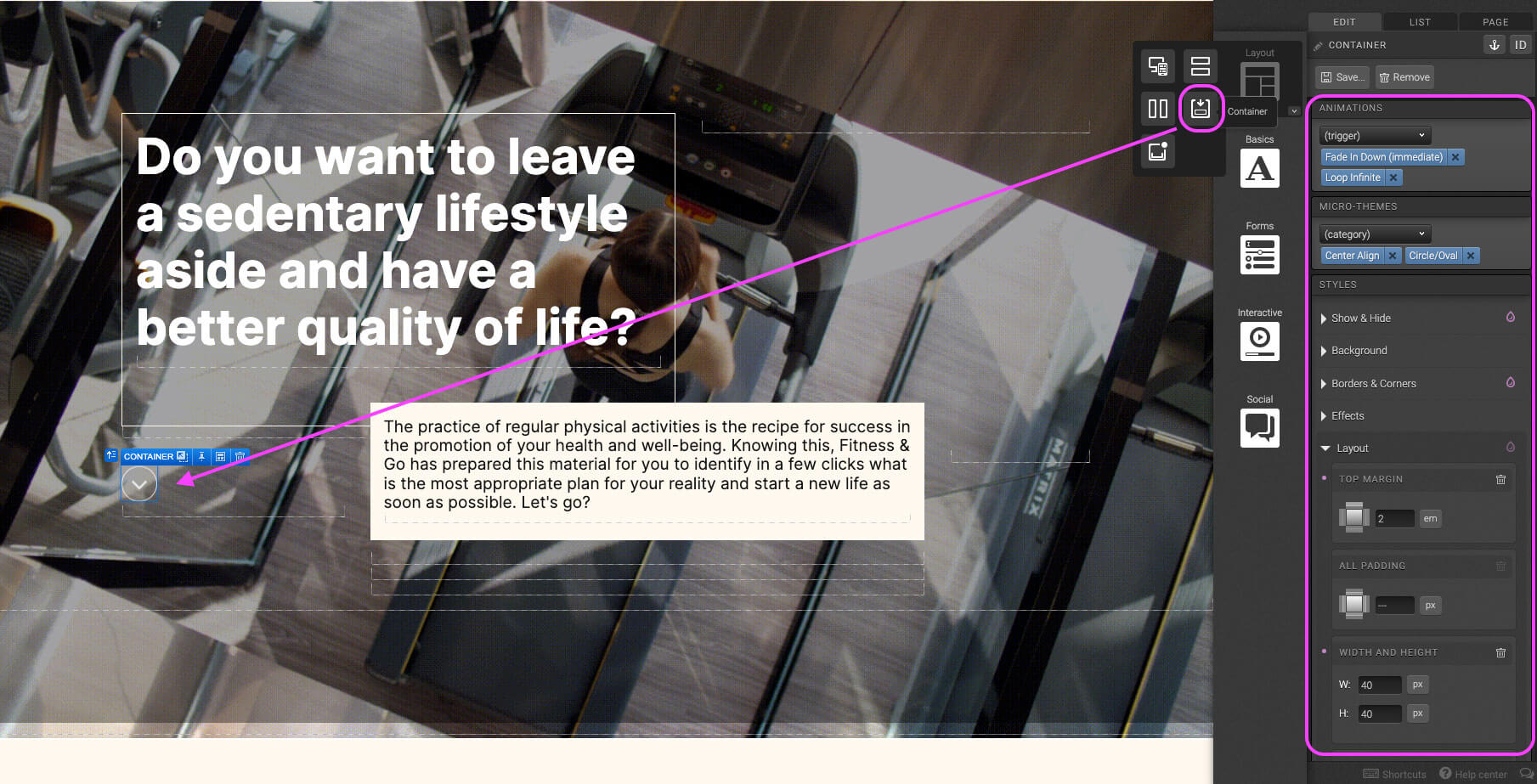
Place container into Column 1. Set Animation to Immediate “Fade In Down” and Looping Infinite. In The Micro-Themes, set alignment to “Center Align” and styling to “Circle/Oval”. In the Show & Hide, check off “Hide in XS”. Add color and 0.5px solid border in the Borders & Corners. In the Layout section, set top margin to 2em, and width and height to 40px.


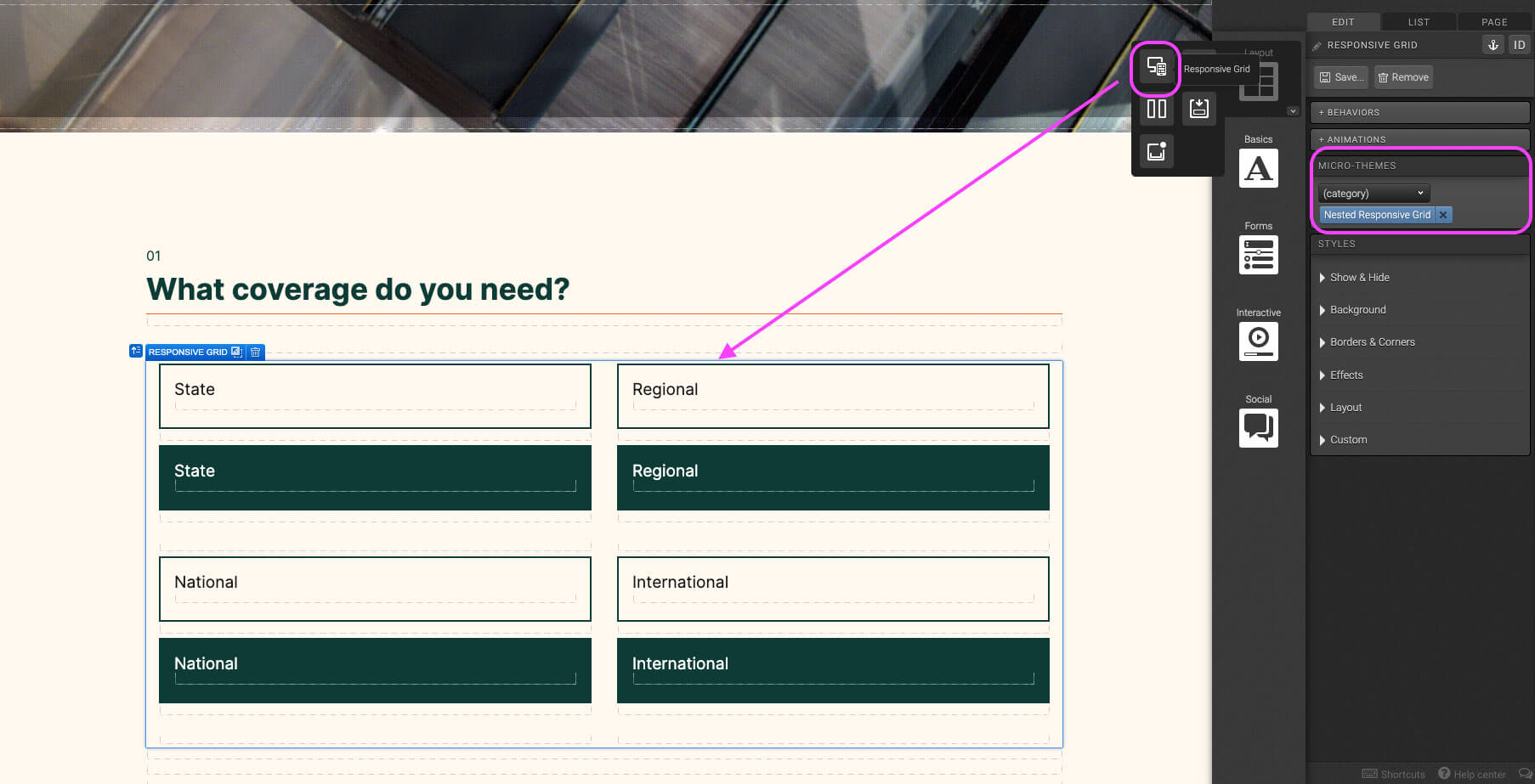
Place a Responsive Grid within the Choice Group element. In the Micro-Themes under Grid Layout select “Nested Responsive Grid”. Remove the third column and adjust the row setting to that Column 1 and 2 are six column wide. Add an additional row into the responsive grid.

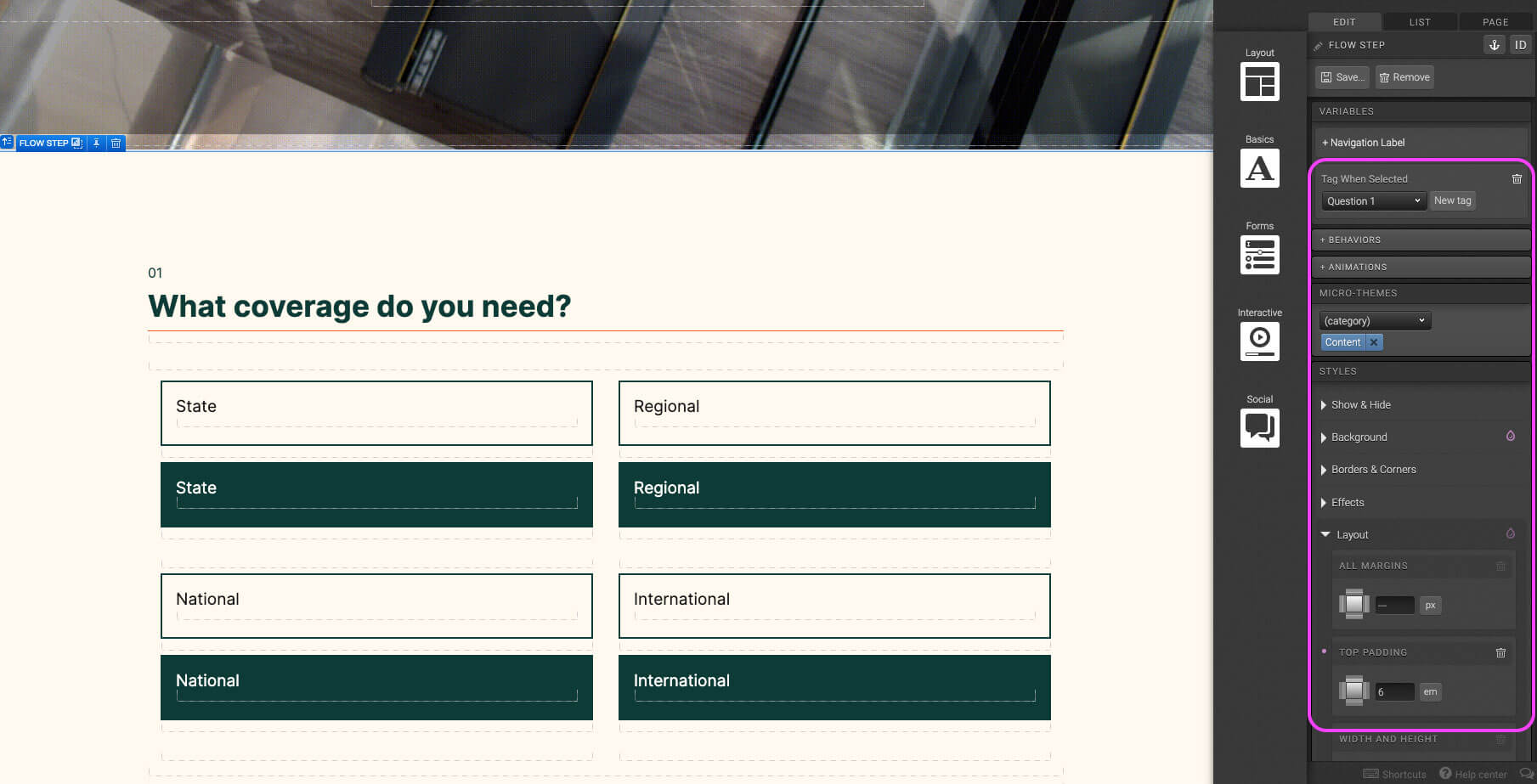
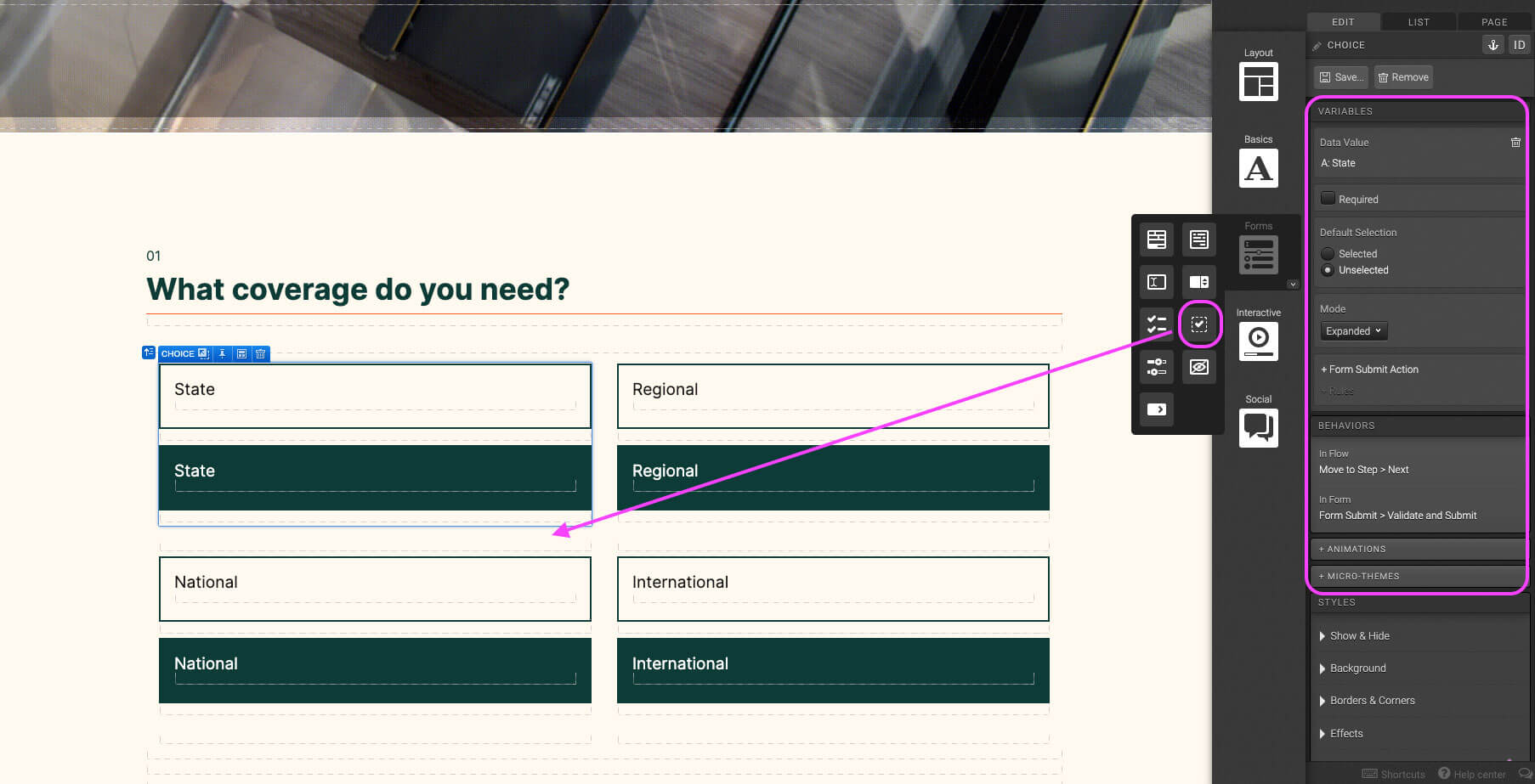
Place a Choice element in the column. Adjust the Variables and change the Mode to “Expanded”. In the Behaviors panel, set Behavior In Flow to “Move to step Next” And Behaviors in Form “Validate and Submit”. In The Layout panel set the bottom margin to 1em.

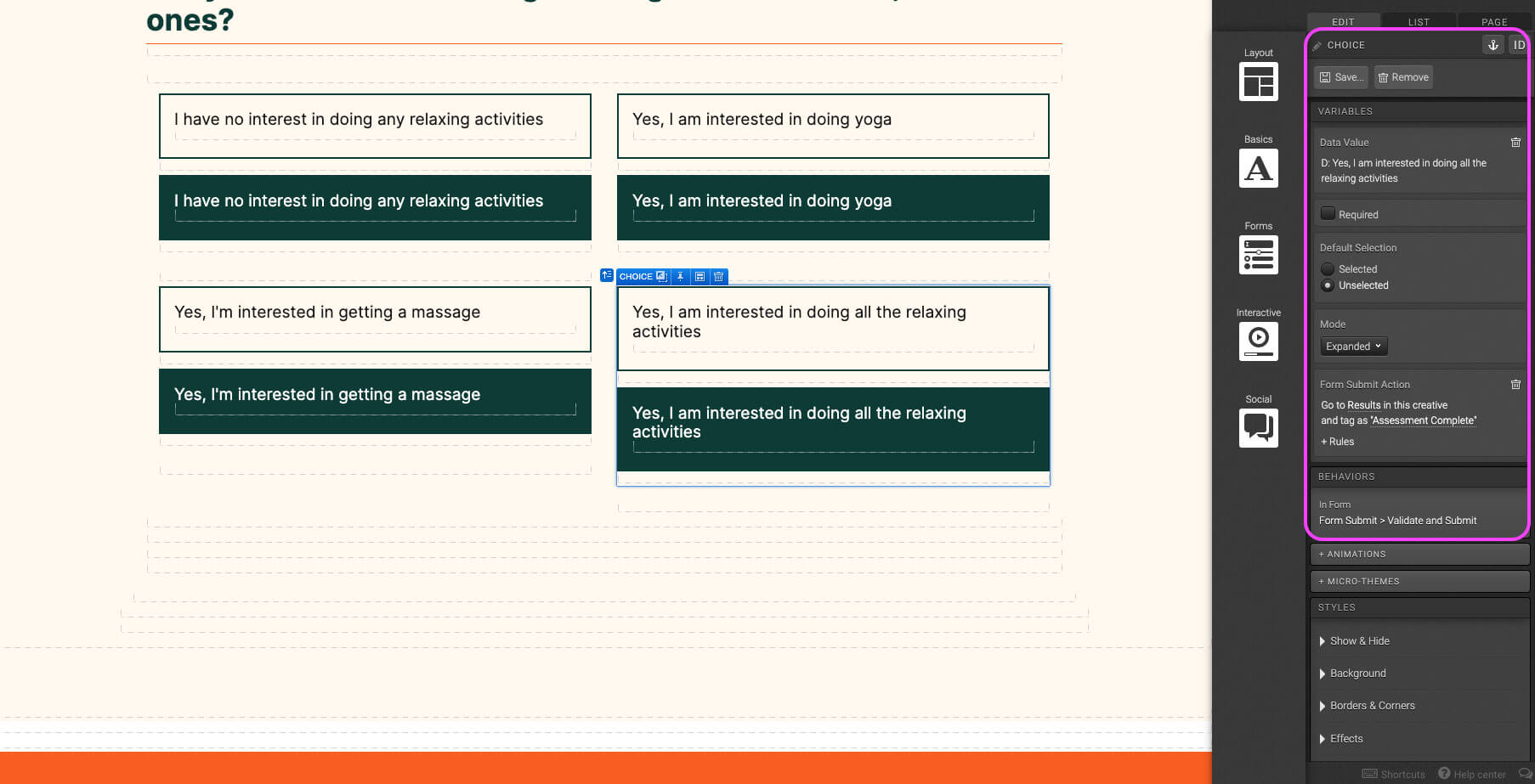
For the last question choices in the Solution Finder, don’t set the Behavior In Flow to “Move to step Next”. Instead, in the Variables panel, under Form Submit Action set the action to go to the page that users should see after the assessment is complete.
Logic template
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
3 Quizzes with Rates
Type
Quiz
Solution Configurator
Type
Solution Finder
Interactive Survey
Type
Assessment
Visual Quiz
Type
Quiz
























