
Statistical Infographic
This statistical infographic is an engaging display of information using many interactive features to break down content into simple visual displays that make key points easy to understand. Visitors are welcomed with moving text animation, full page hero background, and an anchor CTA leading to additional content below. Navigating through the experience, visitors will notice animated content and figures, as well as reveals when hovering or clicking through key figures that display additional facts. This infographic uses bold colors, imagery, icons, and stats to encourage visitors to learn more about the experience.
COMPLEXITY
Medium
TYPE
Infographic
USE CASE
Education
Features available
Here are the major features, abilities, and interactive elements used in this template.
Flows
Anchor
Animation
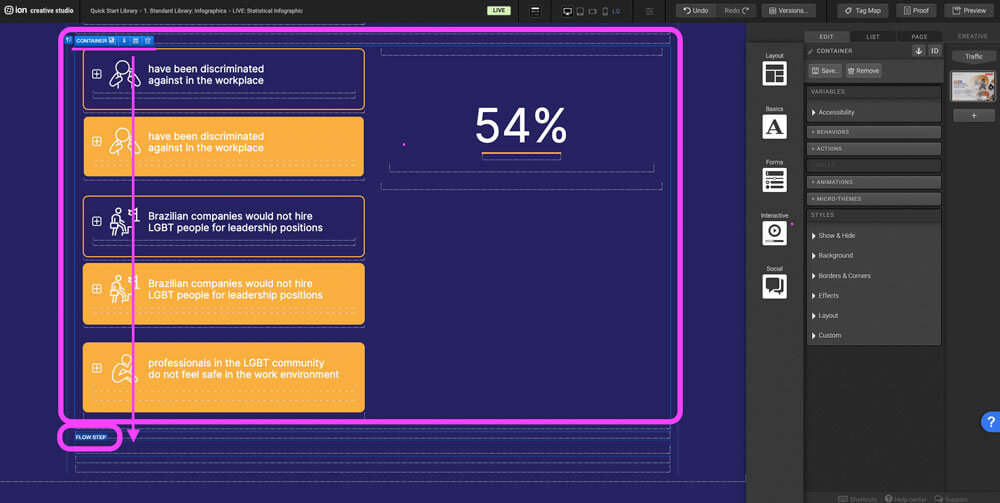
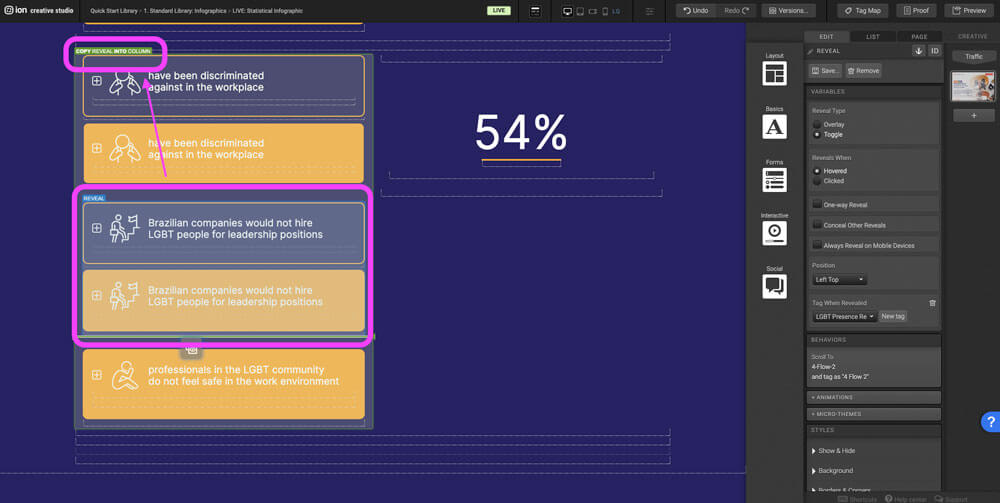
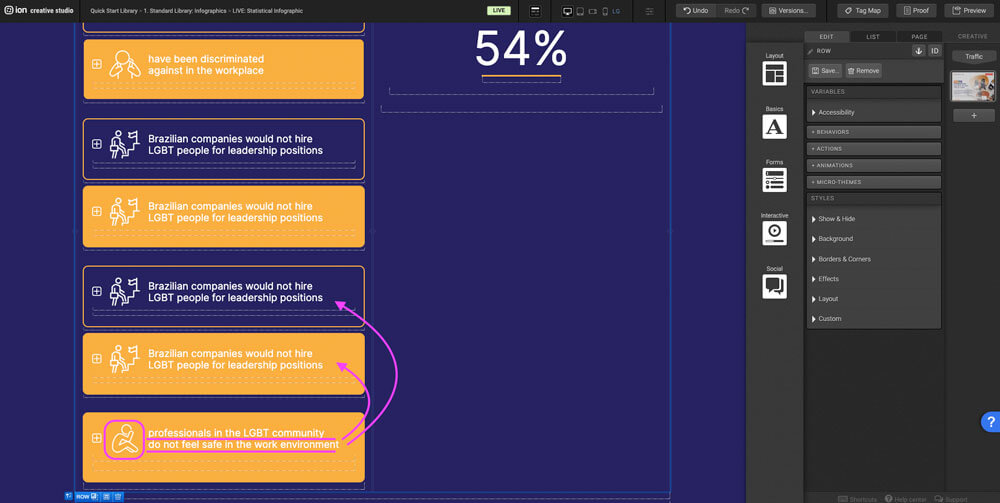
How-to use



Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Branded Infographic
Type
Infographic
App Tour
Type
Microsite
Grid Series Infographic
Type
Infographic
Timeline Infographic
Type
Infographic










