


Savings Calculator
This Savings Calculator is a 3 question calculator containing choices with iconography and a slider that are all wrapped in a flow keeping the user on a single page and moving vertically from question to question. It has a hero section, and below there is a reveal section that shows more content when hovered over. The assessment below has choices that change color when hovered over and a slider with a range in dollar value. This calculator is also a gated experience with a form before taking the users to the result page. The results page displays results based on the user’s selections, and additional resources below.
COMPLEXITY
Expert
TYPE
Calculator
USE CASE
Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
Flow
Reveal
Form
How-to use

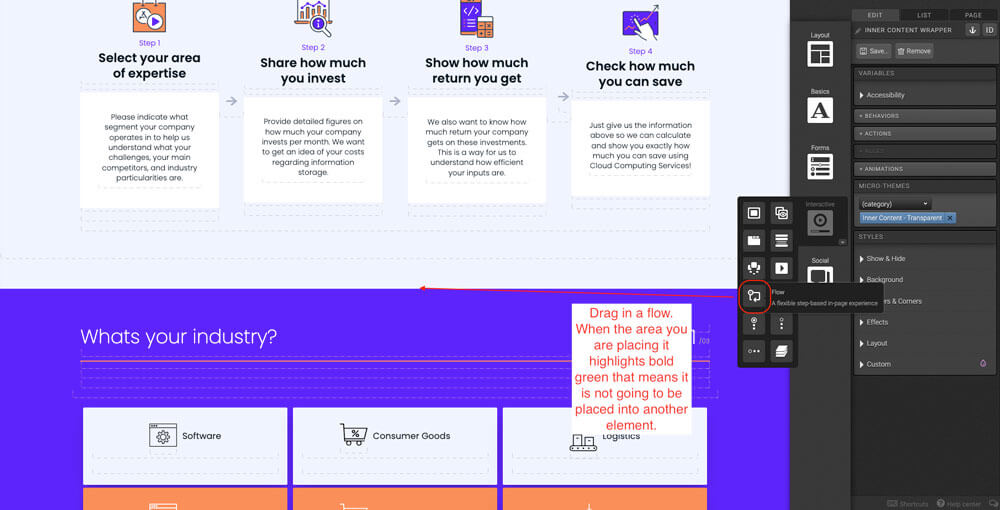
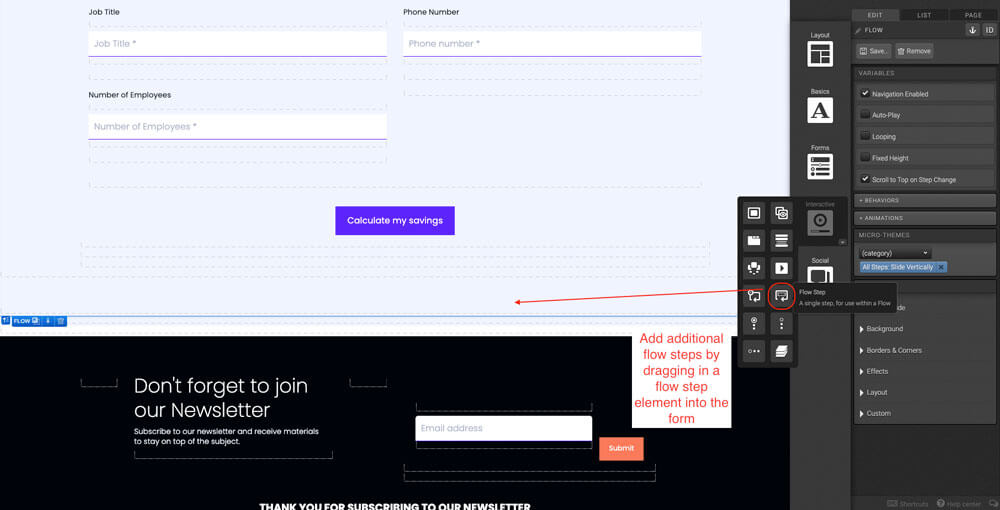
Place a flow on the canvas. This flow should go below all other sections set up above. If you are placing the flow between two sections, when dragging you want the entire canvas to highlight light green, drag to the middle point until you see a darker green line show up; that's where the flow should go.

By default there will be three flowsteps added to the flow but feel free to add more if your calculator requires more questions. Within the flowstep, add a responsive grid. Use your right arrow key to go down to the row level, select how you would like to display the responsive grid in different viewports. Feel free to add more columns into the grid for your calculator. For this template, one column for the questions and labels and another row below with three columns.
To make the arrow transition, place a container inside the column level. Then place an arrow icon within the container. Finally, duplicate the container containing the arrow 2 times. Drag the container in between the containers containing the reveals. It will highlight bold green, you will know that you’re placing it in the middle of two elements.
Logic template
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Paid Media Calculator
Type
Calculator
3 Quizzes with Grades
Type
Quizzes
Report Card Assessment
Type
Assessment
Infographic with Quizzes
Type
Quizzes












